Why React Native App Development Is a Smart Choice in 2025
In 2025, cross-platform mobile development is not just a cost-saving strategy—it’s a competitive necessity. As mobile apps continue to dominate the digital experience landscape across both Android and iOS, businesses in the U.S. are turning to frameworks that deliver performance, scalability, and faster time to market. React Native remains one of the most powerful and future-ready frameworks, offering a unified codebase that runs seamlessly across platforms while maintaining near-native performance and responsiveness.
The Continued Rise of Cross-Platform Mobile Apps
With more than 80% of U.S. adults using smartphones and spending over 4 hours daily on mobile apps, delivering consistent, high-performing mobile experiences is more important than ever. React Native enables developers to create rich user interfaces and powerful backend integrations without building two entirely separate apps. This is especially beneficial for startups, mid-sized companies, and enterprise businesses aiming to stay agile and cost-efficient while expanding their digital reach across Android and iOS devices.
Key Benefits of React Native Mobile App Development in 2025
1. Faster Time-to-Market with Shared Codebase
React Native allows developers to write once and deploy everywhere. By using a single codebase for both Android and iOS platforms, businesses can launch products faster, reduce development cycles, and update apps simultaneously on both stores—an essential advantage in today’s fast-paced digital market.
2. Cost-Effective Development for Maximum ROI
React Native significantly reduces development and maintenance costs by minimizing the need for two separate teams and codebases. This efficiency translates directly into savings, enabling companies to allocate budget toward scaling, marketing, or feature enhancements.
3. Near-Native Performance and Rich User Experience
Thanks to its JavaScript core, enhanced by updates like the Hermes engine and the new Fabric renderer, React Native offers near-native performance and smooth UI interactions. This ensures that mobile apps built with React Native meet modern users’ expectations for responsiveness, design consistency, and speed.
4. Real-Time Updates and Hot Reloading
One of React Native’s standout features is its ability to reflect changes in real-time without needing a full rebuild or app reload. Hot Reloading accelerates development and QA cycles, allowing developers to test new features instantly and improve overall efficiency.
5. Strong Community and Enterprise Support
Backed by a global community and major tech companies, React Native enjoys strong documentation, open-source support, and a vast ecosystem of plugins. This makes it easier to integrate complex features like GPS, Bluetooth, push notifications, camera access, and payment gateways.
6. Modular Architecture for Better Collaboration
React Native’s modular structure enables teams to separate features into interchangeable blocks, which makes collaboration between developers easier and facilitates app scalability. This modularity is crucial for teams looking to add features, work in sprints, or scale across different markets.
Trending Mobile App Development Features in 2025
Incorporating advanced technologies into React Native apps helps businesses stay competitive and user-focused. Some of the most in-demand mobile features include:
-
AI and Machine Learning for personalized content, predictive analytics, and chatbots
-
AR and VR Integration for interactive experiences in retail, education, and real estate
-
Voice-enabled Interfaces for hands-free navigation and accessibility
-
Wearable & IoT Integration for health, fitness, and smart home connectivity
-
Offline Functionality through service workers and caching strategies
-
Dark Mode and Accessibility Enhancements to meet inclusive design standards
-
Data Encryption & Biometric Security for HIPAA, GDPR, and SOC2 compliance
These trends help companies improve mobile engagement, increase app store ratings, and stand out in a saturated digital environment.
E-E-A-T Optimization for React Native Apps
In 2025, aligning mobile app development and content strategy with Google’s E-E-A-T (Experience, Expertise, Authoritativeness, and Trustworthiness) guidelines is critical for organic visibility and consumer trust. Here’s how React Native development can support E-E-A-T:
-
Experience: Showcase real-world app success stories, case studies, and performance benchmarks.
-
Expertise: Partner with certified developers or agencies that have proven track records in cross-platform development.
-
Authoritativeness: Publish authoritative, medically reviewed (if applicable) or technically detailed content through the app or website.
-
Trustworthiness: Ensure strong data privacy, secure logins, transparent permissions, and robust customer support.
Mobile apps that meet these expectations not only perform better in the app stores but also earn higher visibility in organic search results and build stronger brand loyalty.
Real-World Use Cases of React Native Apps
React Native powers some of the most recognized mobile apps in the world. From social media and e-commerce to finance and healthcare, its adaptability makes it a favorite across industries. Businesses can use React Native to build:
-
On-demand delivery apps with real-time tracking and payment integration
-
Healthcare mobile apps offering remote consultations, prescription tracking, and appointment scheduling
-
E-commerce platforms with seamless checkout, product catalogs, and personalized recommendations
-
B2B SaaS tools for team collaboration, project management, and reporting dashboards
By using React Native, companies can cut down development cycles and get to market faster—without sacrificing performance or user experience.
Final Thoughts: Why React Native Should Be in Your 2025 Mobile Strategy
React Native continues to be the go-to framework for businesses looking to build robust, scalable, and cost-efficient mobile applications. As mobile user expectations evolve and technologies like AI, AR, and wearables become mainstream, React Native provides a future-proof solution that supports rapid innovation. With built-in support for Android and iOS, a rich ecosystem of tools, and a development model aligned with 2025’s agile business demands, React Native is an investment in both performance and long-term growth.
If you’re planning to build a mobile app that’s scalable, secure, and designed for today’s connected consumers, React Native is your framework of choice.
React Native Framework is great for developing an extremely efficient mobile application. This framework has gained so much popularity in recent years and developers use this framework for developing mobile applications more rapidly which saves a lot of time and develop react native app in less time.
In 2015, Facebook developed React Native, first for iOS, then Android later in the year. A framework brought into action using which a mobile application can be crafted on two platforms at once, along with retaining the native look, feel, and productivity of an app built on the specific iOS or Android platform.
Initially React Native was using the iOS code repository and syncing to Android, but Facebook later moved to a unified code repository further streamlining React Native.
The mobile app development market presents vast growth potential, particularly with the rising adoption of the React Native UI library. Appbrain statistics reveal that the industry is thriving, with over 34,000 apps leveraging this framework and more than 42 billion downloads globally. This highlights the significance of the React Native app development framework in today’s landscape.
A recent survey suggests that this versatile cross-platform development tool could shape the future of app design. If you’re keen to capitalize on the expanding mobile development apps market, partnering with a React Native app development company or agency may be your best move. Utilizing the best React Native component library and embracing the React Native UI framework can enhance your project’s success in the competitive arena of React Native app development services.
What Is React Native?
React Native is an open-source mobile app development framework created by Facebook in 2015, aimed at streamlining the app development process through an informative programming concept and the JavaScript library. This framework provides a smooth and responsive user interface while significantly reducing loading times, making it one of the best mobile app development frameworks available today. Developing apps with React Native is not only more cost-effective but also faster than traditional native app approaches, all while maintaining high-quality functionality.
Major companies utilize React Native components for both iOS and Android app development, as it’s a top choice among developers. With this mobile app dev platform, there’s no need to waste time deploying applications with multiple codebases or development teams. Developers can create a cross-platform mobile app that runs on both platforms simultaneously with minimal code changes, enhancing efficiency in cross-platform app development.
React Native allows developers to build applications using JavaScript, distinguishing it from HTML5 or mobile web applications. It enables the creation of native apps that rival those developed with Objective-C/Swift or Java/Kotlin. The framework offers essential UI building blocks similar to those in iOS and Android applications, allowing developers to assemble them for various tasks.
Since its launch, React Native has emerged as one of the most sought-after mobile app development platforms. Many top-grossing mobile applications, such as Facebook, Instagram, and Skype, are built using this framework. For those exploring how to build mobile applications in 2024, a comparison of Flutter vs. React Native is vital in selecting the right mobile development tools and frameworks for your projects.
Future Of React Native Framework In App Development

- As per the Stack Overflow Developer Survey 2021, React Native takes 6th place in the ranking with 14.51% of all respondents’ votes
- React Native places 5th with 16.48% in only professional ones
- And of course, React Native is still one of the most loved products among frameworks, libraries, and tools
- React Native has gained so much popularity and relevant growth has been observed in the last five years
- The React Native talent pool is evolving the same as technology and various beginners choose to learn a stable language
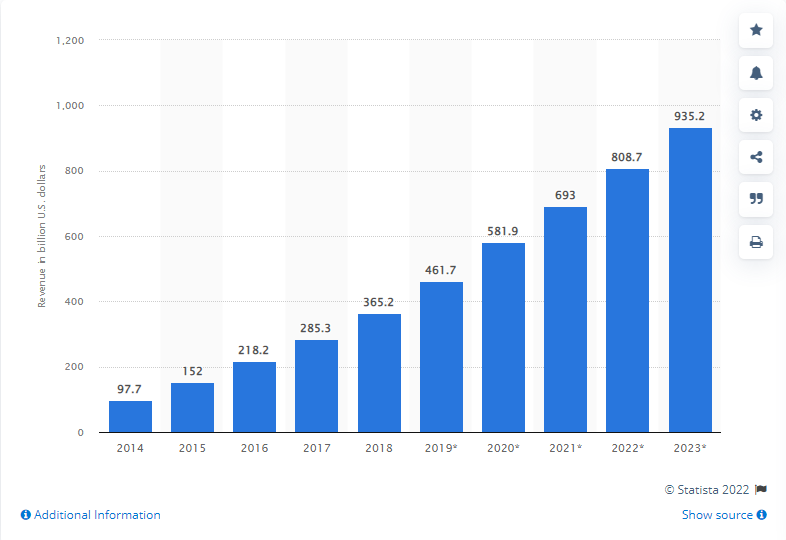
- According to the reports, the global annual app downloads are predicted to increase from 194 billion in 2018 to 299 billion by 2023
- According to the Stack Overflow Survey 2021, 58.08% of developers preferred working on React Native in the past year and would continue to do so in the future
Therefore, you can get great opportunities if you are launching a new project or seeking a job opportunity. React Native is gaining popularity and will continue to grow in the upcoming years.
Why Choose React Native?
React Native is a JavaScript-based framework. Therefore, developers who have knowledge of JavaScript can easily craft mobile apps with the help of React Native. This saves time for developers and eliminates the need for developers to learn complex languages like Objective-C and Java for building an application.
Moreover, developers are not required to develop the same application again for another platform because JavaScript components are built on iOS and Android components. React Native mobile application development framework is a great option for businesses as it saves time, effort, and money.
How Does React Native Work?
React Native works on the following three threads-
- UI Thread – The main application thread that has access to the UI of the application
- Shadow Thread – The background thread that uses React library to calculate the layout of the application
- JavaScript Thread – The execution thread that contains the React (JavaScript) code
First of all, there is making of a layout using the codes in the JavaScript thread. This layout calculation is then offloaded to the shadow thread which constructs a tree of this layout using a layout engine called Yoga. The communication between the two threads happens through a React Native bridge which serializes the data in JSON format and transfers it to the UI (main) thread after receiving the rendered markup from Yoga. The main thread then renders the UI after deserialization and completes the mapping from the browser to React Native.
10 Benefits Of React Native In App Development

React Native has some emphatic qualities that keep it in the league of its own. For example, if you wish to develop an app through this framework, the app developed will be indistinguishable. The app will be as real if coded in React Native as it will remain in Objective-C or Java.
Reusable Code — Saved Time and Money
Developers do not have to create different codes for Android and iOS platforms while working with React Native. Javascript, a universal programming language is preferrable both platforms.
This unique characteristic of reusing code increases efficiency and makes the app development process easier and faster, also decreasing cost. Additionally, existing open-source libraries and UI speeds up the mobile application development process. However, if a company already has a web app on React, the code is reusable for developing a mobile application.
Great Performance
The app development community believes that no other programming language can beat the performance of the Native apps. The performance of apps built with React Native is the same as a native app built on the specific iOS or Android platform. As the programming language is optimized for mobile devices they are fast.
React Native apps enjoy the perks of the graphics processing unit (GPU) instead of using the central processing unit (CPU). This makes them much faster than cross-platform hybrid technologies.
Increased Flexibility
React Native offers the developers an interface using which they can easily jump to the part where someone else left off and can continue editing further.
Hence, it improvises the flexibility of the team and makes it easier for developers to upgrade and update the mobile applications. Increased flexibility results in saving time and money.
Truly Native Feel
React Native components map 1:1 with native development ones. Hence, it aids the developers with faster interface designing, better agility of the app, and developing an authentic, native feel that is impalpable from the native app.
React Native is well compliant with native software and makes the integration of existing code simple, this is why it’s perfect for the addition of extensions to the pre-existing native application.
Third-Party Plugin Support
As a matter of fact, React Native is still evolving which is why some of the components required to meet business needs might be missing. Hence, this issue is solvable by using third-party plugins that React Native offers. Two types of third-party plugins that React Native offers are JavaScript-based and native modules.
For example, if you want to integrate Google Maps into your application, React Native gives you the ability to link any plugin with a native or third-party module.
Community Support and Industry Popularity
React Native, with its biggest community support among all cross-platforms, is of great help for the developers. Help is available to the developers from community experts, or find relevant information that is useful for the development of React Native-based apps. RN is an open-source platform.
Also, you can get answers to your queries with the help of Reactiflux chat along with a huge number of tutorials available on React Native.
Immediately View Changes
Another very good benefit of React Native is the “live reloading” or “hot reloading” option offered by it that lets the developer view the changes that they have made to the code recently in a simultaneous live preview window. Hence, real-time feedback results in a huge advantage for the developers.
Publish Updates for Your Apps Faster
As a matter of fact, the update process for any application takes a lot of time as the developers have to go through the build process of the applications from the start. React Native has simplified the updating process.
Moreover, both the apps can have their upgrade at the same time, the entire process has become easier and quicker with its aid. As you create improvements and updates for your users, developers implement them through over the air (OTA) updates, which take place even as users are using the app.
The update is ready for the user whenever the user opens it the next time. Hence, you need not work manually over the app updates through app stores and have approval by Apple or Android which will ultimately save a lot of time and make the process much more efficient.
Augmenting an Existing App
If you have an existing app and you want to augment it in a cost-effective manner then you can insert the components of React Native UI into your existing app without even rewriting the application. Hence, it turns out to be a blessing for times when you want to augment your application without writing it completely.
Concrete developer’s community support
Not to mention very strong community support is provided by React Native. There are almost 2000+ contributors worldwide with a sum of around 85000 stars on Github. Also, it has a huge contribution is. The market leaders prefer the framework. Companies like Software Mansion, Microsoft, Callstack, Infinite Red, etc. are a part of the coveted list. Y
You can also visit sites like Native Directory and JS.coach for assistance related to React Native application development. These sites have too many libraries created by the React Native developers’ community.
You can also look for assistance on other platforms like Reddit, Codementor, Stack Overflow, etc. You can also seek assistance from the React Native Facebook Group if you are in search of more options. Additionally, Reactiflux Discord and Spectrum Community are available too. Hence, a lot of assistance is already available. Thus, developers can easily work with React Native.
In Conclusion
We can clearly say that the React Native app development will continue to grow and is here to stay. Therefore, you must hire an experienced React Native app development company for your next mobile app development project keeping all your requirements in mind.
If you wish to develop a multi-dimensional and user-friendly mobile app then you should definitely go with React Native. For mobile application development, React Native is flexible, cost-effective, and capable of providing great results.
FAQs
What is React Native?
A cross-platform mobile development framework that enables developing apps using only JavaScript. With this app framework, you are building a mobile app that is different from other applications which have Java, Swift, or Objective-C.
Why choose React Native?
Code once for Android and iOS platforms does not reinvent the wheel and uses JavaScript It is open-source
What are some benefits of React Native?
- Cheaper than Native Development
- Accelerates Development and Reduces the Time to Market
- Javascript Smaller Team vs.
- Pure Native Open-Source
- Hot Reloading
- Large Developer Community
- Close to native performance
- Close to native look and feel
- Modular architecture
What is the future of React in 2023?
Ten years later, React is tried and true, and there hasn’t really been a compelling reason for developers, their teams, or companies to use a new frontend library or framework. Read More about Reactjs Vs. React Native.