57% of owners owning medium-sized businesses plan to spend money on a new and improved website in 2025. Thus, it is important to have essential information about web development trends. And every year, web developers are shaping the online world with new trends and technologies. Also, every year static Web pages, mobile responsiveness, and chatbots are trending. Machine learning and artificial intelligence trends are important as well. Keeping up with all these changes is enough for most companies. Every developer has a collection of tools that help get the target ready. In this article, we will take a look at 7 web design development trends and frameworks that will become very important in 2023.
Statistics About Web Development Trends

- This is the first given 15 minutes to consume content, two-thirds of people prefer to read something nice to design something simple. and widely used technology for developing apps in various sector
- 38% of people will no longer work with a website if the content/design is unattractive
- 48% of people cited the design of a website as the main factor in deciding the credibility of a company
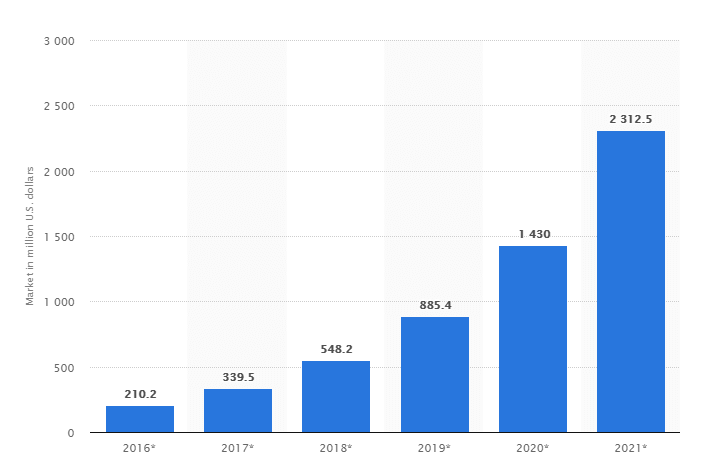
- The annual investment that will be brought by blockchain is expected to be 2312 million by 2022
- Once the page is loaded, users an opinion formed in load time of 05 seconds
- 47% of people want a web page that loads in 2 seconds or less
- 39% of people will no longer participate with a website if the images are not loading or taking too long to load
- 62% of companies that designed their website (s) for mobile platforms increased sales
- 40% of people go for different search results if the first is not mobile-friendly
- 48% of users say that if they reach a business site that is not working well on mobile, take it as an indication of the company simply does not care
- 90% of people use multiple screens sequentially
Benefits Of Using Web Development Trends 2023

1. Cross-Platform Capabilities
Unlike traditional software applications, web applications can be accessed by users, regardless of operating systems that they might be using, such as Windows, Mac, etc. With the variety of Internet browsers available for use today, such as Internet Explorer, Firefox, and Bing (to name a few), users rarely encounter software compatibility issues. This is better than native app development.
2. Saves Money
3. Easy Maintenance
Having software applications based on the Web, the need to make changes to the desktop of each user is deleted. Maintenance and software upgrades can be done directly on a server and these updates can be used efficiently on users’ computers.
4. Expandability With Ease
Web-based software is an easy task since only the server (s) require updates while building a website. Web application development is becoming increasingly popular among companies that have a vested interest in improving the user experience and achieving efficiency and effectiveness of their systems and processes. Web applications will continue to play an important role in the overall success of online businesses today.
7 Web Development Trends To Be Considered In 2025

1. Progressive Web Apps
Responsive websites are not enough. Websites today have to be progressive. Progressive web applications are websites that resemble native mobile applications. Therefore, they have a design that can fit the browser screen size and specifications of the user device. Since they take advantage of native device capabilities for running web applications progressive web apps even work offline. Companies that have changed from traditional websites to progressive web applications have seen higher conversions and customer engagement. PWA. Rocks have many examples of progressive applications for inspiration.
2. Frontend Frameworks
If you are not using a front-end framework like React, Vue.js, or angular to help build their projects, then 2022 is a good year that you should start. These frames come with tools that streamline the tedious aspects of development so you can focus on optimizing the user experience
3. Static and Single Page Websites
Mark as Jekyll, Gatsby, or Hugo can quickly generate simple static web pages. Static pages are faster and safer than dynamic, and you can add dynamic content to static pages with the help of API and rebates. If you are exceptionally intelligent, you can reduce your website to one page.
4. Serverless Applications
Managing your own server is so 2018. Serverless as Nuclio frames allow you to use cloud technology to reduce workload, improve the scale and save money on unused resources. Major cloud providers like AWS, Microsoft Azure, and Google Cloud all support services serverless.
5. Low Code, Less Problems
The low development code like Google App Maker and Microsoft PowerApps platforms have lowered the bar to entry for new designers by streamlining the development process. Expect to see more complex projects become possible without the need to write a line of code.
6. Ambient Design
People spend more time looking at screens than ever, so developers are finding creative ways to keep their cool web designs. For example, Masos Mojave comes with wallpapers that change depending on the time of day, and some weather applications change their user interface based on time. Try having push notifications as well. Except for environmental design elements such as an increase in popularity.
7. Educational Content
Skillshare and learning communities similar online now allow anyone to take and teach about any subject. Therefore, there will be more opportunities for budding web developers outside the academy, which will bring new perspectives to the field. On the other hand, users are eager to learn, so adding educational aspects to your website as website builders or application is sure to attract new eyeballs
New Technologies In Web Development

1. React – A JavaScript Library
React isn’t new now, but it’s going to keep winning the hearts and minds of engineers. Seeing frameworks like Angular, Ember and Meteor all embrace React means virtual DOM-diffing and unidirectional data flows are a proven pattern. React (also known as React.js or ReactJS) is a JavaScript library for building user interfaces. Facebook and a community of developers and individual companies are maintaining it. Here is this example of a sidebar component built with React, CSS transitions, and SVG path animations. React can be used for the development of a single page or mobile application as it is optimal to fetch rapidly changing data that needs to be recorded. However, fetching data is just the beginning of what happens on a website, so complex applications React usually require the use of additional libraries for the state administration, routing, and interaction with API: Next.js and Gatsby.js examples of such libraries.
2. Microservices
Loosely typed, dynamic languages are great for rapid iteration on the web, but it makes a lot of sense to split off parts of a large project into more focused, smaller applications. Microservice architecture, or simply microservices, is a particular method of developing software systems that try to focus only on building modules function with interfaces and well-defined operations. The trend has grown popular in recent years as companies seek to become more agile and move towards DevOps and continuous testing. Break up your monolithic app with API-driven, modular components. This article over at the NGINX blog explains the difference between monolithic architecture and a microservice architecture pattern. In this example, there is a design template where they’re building a new taxi-hailing application intended to compete with Uber and Hailo. One of the best web application frameworks. Microservices has got a lot of benefits for Agile and DevOps teams as web design tools.
3. Server-Side JS
Node.js often referred to simply as a node, is a powerful tool that can run JavaScript applications, both on the server-side and the client-side. It can be used to write static file servers, Web application environments, messaging middleware, and servers for HTML5 multiplayer games. Node.js is a server-side JavaScript built in the V8 JavaScript engine Google’s. It allows us to build scalable network applications and is very fast compared to other programming languages server-side as it is written in C and model E / S non-blocking.
4. PHP: Hypertext Preprocessor
PHP is due for another good year. For all its shortcomings, PHP still gets things right when it comes to the fast feedback loop necessary for web development. And the tooling is only getting better.
5. Go – Golang Programming Languages
Go, also known as Golang. It is a programming language. It is designed compiled statically typed into Google by Robert Griesemer, Rob Pike, and Ken Thompson. Go is syntactically similar to C, but with the security memory, garbage collection, structural typing, and the combination of CSP style. Everybody loves to have a creative touch to their website. It is simpler than C and can pick up the slack where PHP falls short.
Wrapped Up
Keeping up with the latest trends when it comes to web development is a task that holds a lot of responsibility.
At Echoinnovate IT we have an expert team of developers that can help you with web design & development as well as app development. Our team at Echoinnovate IT is experienced and dedicated to the ideas of our clients. You can reach out to us for your software development issues or task. Contact Us Today!
FAQs
How much does it cost to develop a website?
Websites cost $12,000 to $150,000, on an average. Your site’s costs will depend on your website’s size, features, and build. The website cost can vary greatly depending on a variety of factors like what CMS you pick, the web host you choose if you use premium or tree tools, and more. You can also use our app cost calculator to estimate the exact cost.
Why Echoinnovate IT is the best for Website Development?
At Echoinnovate IT you will get the best services. We are one of the leading companies in website and app development services. You should definitely choose us because we use cost-effective methodology, our developers have all the skill-sets and expertise to give quality products that adhere to a predefined set of deadlines, and also we provide seamless end-to-end support. Contact us now for your website development project.