Mere digital presence is not enough in today’s world. As a matter of fact, today the Internet is flooded with a website that is poor in design. Correspondingly, technicality and content, both things are missing in today’s website design. Worse, customers and developers alike continuously contribute to the current outbreak of poor design in equal measure. Thus, measures for proper web design should be taken care of.
Putting an end to the poor Website Designs it’s time to get introduced to some fresh, amazing website designs. In like manner, it’s time that customers and developers bring an end to this trend of low-quality websites and identify new standards for design and development.
App development and website development have a huge market today. Users today want to have everything at their fingertips. Business people strive to have a website today that can help them to reach as many customers as they can. Thus, web design is very popular today.
25+ Guidelines For An Amazing Web Design
1. Simplicity
While the appearance of your website is important, most visitors are not coming to your site to assess how the design is slick. Moreover, they are coming to your site to complete some action, or to find a specific piece of information. Adding unnecessary design elements (i.e, elements that serve no functional purpose) to your website will only make it harder for visitors to carry out what they are trying to achieve.
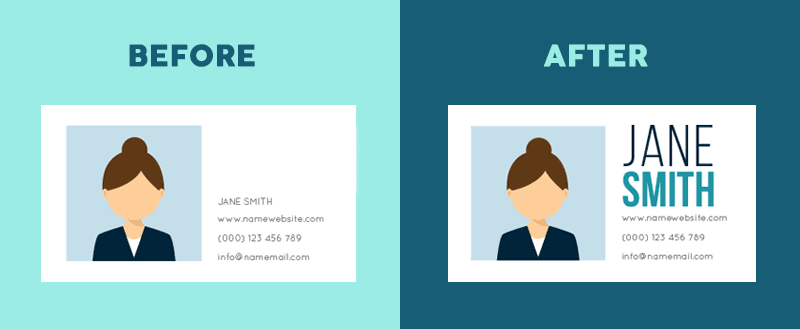
2. Visual Hierarchy

Image Credits : blog.visme.co
Visual hierarchy involves the organization of elements of the website so that visitors naturally gravitate towards the most important items first. Thus, remember, when it comes to optimizing usability and UX, the goal is to bring visitors to complete the desired action, but in a way that feels natural and pleasant.
3. Navigability

Image Credits : navigationcodemyui.com
Having intuitive navigation on your site is crucial to ensure visitors can find what they are looking for. Similarly, a visitor should be able to reach your site and not have to think hard about where to click next. Thus, moving from point A to point B should be as free of pain as possible.
4. Consistency
In addition to maintaining its consistent site navigation, the overall look of your site should be consistent across all pages of your site. Similarly, backgrounds, color schemes, fonts, and even the tone of his writing are all areas that can consistently have a positive impact on usability and UX
5. Accessibility
While the appearance of your website is important, most visitors are not coming to your site to assess how the design is slick. Moreover, they are coming to your site to complete some action, or to find a specific piece of information. Adding unnecessary design elements (i.e, elements that serve no functional purpose) to your website will only make it harder for visitors to carry out what they are trying to achieve.
6. Conventionality
In order to provide the best possible experience for visitors to your site, take advantage of the fact that you know what types of web experiences that are popular. You can use this information to make your site easier for visitors to navigate.
7. Credibility
Ultimately, the use of web design conventions – design elements and strategies that visitors are already familiar with – can help give your site more credibility. And if you’re trying to build a site that offers the best possible user experience, credibility can go a long way.
8. User Centricity
At the end of the day, usability and user experience hinge on the preferences of end-users. While there are principles that are a good starting point, the real key to improve the design of your site is to conduct user testing, exchange ideas, and make changes based on what you have learned.
9. Design

Gif Credits : designwebdesignledger.com
You want to have a nice first impression. The same should be considered true for your website. The first thing your visitors will notice is the look of your website.
10. Consistency
There shouldn’t be a feeling in the users where they feel they are visiting a new website every time. They open a new page on your site. Design consistency across the pages of your site makes navigation an easy task. Try maintaining consistency in your website.
11. Responsive

Gif Credits : responsiveoverflowlocal.com
People will access your website using a wide variety of devices – from smartphones to desktops. Therefore, it is important that your website displays correctly on different screen sizes. CSS media queries are a great way to implement responsive web design.
12. Compatible
Browsers are supposed to make web pages the same way but do not. Therefore, be sure to check their website in multiple browsers to make sure everything appears correctly. it is best to detect problems early rather than relying on complaints from visitors.
13. Content
If your site is well designed, it’ll just be an empty shell without content. A good website has both great design and great content. Therefore, make sure that your pages have unique and original content that makes it worth visiting. Content is the king. Therefore, it’s important to make it your prime focus.
14. Domain Name

Credits : searchenginejournal.com
However, domain names are much more than just a technical shortcut. A good domain name makes all the difference. It is a thin line between creating a successful internet presence and getting lost in cyberspace. Therefore, one should be careful when it comes to choosing a good domain name. A domain name can be said the first impression.
15. Features
Develop good website features. Try invoking user-friendly features. Focus on a number of website pages, amount of website storage. Features drive users. Better the features, better number of users
16. Hosting

Image Credits : xiaomitoday.com
You will have to be stored in a computer-accessible through the Internet to your site so that visitors come to it online. Thus, you need a web hosting company. Some tools include website builder hosting – just use the tool, follow the instructions, and automatically get the online site for you. Or another method is to choose a hosting company first. Choose one that offers a tool for creating websites or services.
17. Promote Your Website
Think about how your visitors find your website. Put your website address anywhere possible, including business cards, social media, advertising, and online business directories. Experiment with paid search ads to attract traffic pay per click on your website.
18. Track Performance

Gif Credits : dribble.com
Understanding how your website is working and that is coming to your site. website analytics can produce great ideas about what to do over, or what needs to be changed. You can install an external analysis program, or use a tool provided by the website builder or hosting company.
19. Less Loading Time

Gif Credits : medium.com
Understanding how your website is working and that is coming to your site. website analytics can produce great ideas about what to do over, or what needs to be changed. You can install an external analysis program, or use a tool provided by the website builder or hosting company.
20. SEO Savvy
The power of optimizing your website for both browsers and humans should not be underestimated. Develop attractive and easy-to-read content for your followers. For search engines, always include all the important elements tags and on-page SEO, including schemas and XML site maps.
21. Enabled CMS
People are not aware of the power of the written word yet. Consistently posting fresh, original content captivates the audience. This leads to invaluable, boosting long-term digital marketing. Including end management system content design helps so that customers can publish and edit content, as needed.
22. Social Media
The opportunity of harnessing social media should not be missed. Social media Integrate all relevant social media platforms within its design. Allowing users to quickly access social media pages from the website instantly expands the scope of a brand and helps increase visibility and traffic.
23. Strong Security

Gif Credits : gifer.com
Safety should never be compromised. Each aspect of your website must include essential security protocols and privacy. Basic security controls to protect customer data and the user should be implemented. Your site visitors would want basic security as well.
24. Machine Learning And AI
Artificial intelligence is not a high-end futuristic technology and has successfully worked its way into our vernacular experience and online every day. Sensei Adobe is delivering AI tools to various web design platforms worldwide, so it is a more accessible available resource.
25. Conversion Optimised
For consumer-centric users, implement tools for creating homepages campaign design. These designated pages can keep your readers moving through your site. This will help your site visitors direct them to an appointment, request a product demonstration, and even make a purchase.
26. Continuous Improvement
There should always be room for continuous improvement. Updating your website regularly is important. Try coming up with new features regularly. Moreover, have website testing done regularly. Always get the bug fixing done.
Also Read:
Wrapped Up
Everybody struggles when building their first website. One gets better with practice when it comes to web design. Website trends are increasing. Website making is a task of responsibility. It requires every minute detail that needs to be included on the website.
At Echoinnovate IT our team of developers can help you make the website. From developing a prototype to maintaining your website, our team of developers will help you do it from scratch. Contact us today!



