Artificial Intelligence (AI) is revolutionizing web application development by enabling smarter, faster, and more efficient processes that enhance user experience and boost user engagement. By integrating AI-powered tools and features, mobile app development has also taken a leap forward, offering intuitive interfaces across varying screen sizes, and improving conversion rates with user-friendly layouts and push notifications that keep app users actively involved.
Leading platforms like GitHub Copilot utilize Natural Language Processing (NLP) to generate real-time code suggestions, increasing developer productivity. Meanwhile, design platforms like Canva and Adobe Sensei use AI to streamline Motion UI, layout automation, and dark mode user experience, adapting to user behavior and encouraging users to interact more.
Modern web and mobile applications now support payment options with end-to-end encryption to protect user and personal information, leveraging factor authentication for added security. Features like voice search optimization and AI-powered customer service chatbots offer users real-time, personalized support.
Moreover, the emergence of No-Code and Low-Code Platforms empowers non-developers to create user-friendly apps efficiently. Technologies such as Progressive Web Apps (PWAs) and Single-Page Applications (SPAs) ensure performance on mobile and desktop alike. Serverless architecture and WebAssembly (Wasm) are enhancing app speed and scalability, while Headless CMS allows seamless content delivery across multiple platforms.
Furthermore, immersive technologies like Augmented Reality (AR) and Virtual Reality (VR) are becoming key mobile app features, delivering interactive, real-time experiences. Blockchain and Web3 integration are improving data integrity and user trust, while AI-powered mobile apps continue to dominate trends with real-time recommendations and predictive analytics.
In conclusion, these innovative trends—from mobile-first design to local data security, blockchain, and AI enhancements—are shaping the future of web and mobile applications, driving more secure, personalized, and engaging digital experiences.
For years, businesses have leveraged web application development services and website maintenance services to expand their reach, promote ideas, and stay current with the latest updates to keep their operations running smoothly. These applications enable seamless communication with audiences and facilitate the exchange of information with targeted markets. Thanks to their robust features—such as user authentication, user management, search and navigation functionality, and responsive design—web applications have become an essential tool for success in today’s digital landscape.
Benefits of Using Web Applications
As businesses continue to evolve digitally, web applications have become a crucial part of enhancing user engagement, improving functionality, and ensuring seamless accessibility. Unlike traditional websites or native applications, custom web applications offer a blend of flexibility, security, and scalability. Below are key advantages that make web application development services an essential investment for businesses of all sizes.
1. Cross-Platform Compatibility
A major benefit of web applications is their ability to run on multiple devices without needing separate versions for different operating systems. Whether users access the app on Windows, macOS, Linux, iOS, or Android, they get the same experience without the need for additional downloads or installations. This makes progressive web applications (PWAs) a great alternative to native apps, ensuring accessibility across desktops, tablets, and smartphones.
2. Wide Accessibility Without App Stores
With web applications, businesses bypass the need to publish on app stores, reducing restrictions and approval wait times. Users can access the application directly through a browser, eliminating the need for installations and frequent updates. This is particularly beneficial for businesses targeting a broad audience while avoiding the complexity of maintaining multiple app store versions.
3. Customization & Scalability
Every business has unique needs, and custom web application development allows for tailored solutions. Whether it’s an email web application, an e-commerce platform, or a web application for small appliance websites, developers can modify and scale applications efficiently. Unlike rigid native apps, web-based solutions can be upgraded without requiring users to download updates manually.
4. Cost-Effective Development
Building and maintaining a web application is generally more affordable than developing multiple native apps for different platforms. Businesses that choose web application development services benefit from lower initial costs and reduced maintenance expenses. Additionally, companies can launch web development applications faster, reducing time-to-market compared to traditional app development.
5. Enhanced Security & Data Protection
Security is a top priority for any business, and web application security offers a distinct advantage over traditional desktop applications. Since most data is stored securely in the cloud rather than on individual devices, there’s a lower risk of data loss due to device theft or damage. Modern web applications also incorporate advanced encryption, authentication protocols, and compliance standards to protect sensitive information.
6. Faster Development & Deployment
With the right web application development agency, businesses can create and launch feature-rich web applications more quickly than native apps. Web-based technologies enable agile development, allowing teams to roll out updates and fixes rapidly without forcing users to download new versions. This efficiency is crucial for businesses responding to dynamic market demands.
7. Seamless Integration with Third-Party Tools
Web applications can easily integrate with various third-party services, such as email web applications, payment gateways, analytics tools, and CRM systems. This enhances business efficiency while allowing for automation and data synchronization across multiple platforms.
8. Consistent User Experience Across Devices
Users expect a smooth, consistent experience, and web applications deliver just that. With responsive design and cloud-based functionality, businesses ensure that customers interact with the same web functionalities and interface, whether they’re on a desktop, tablet, or mobile device. This consistency improves engagement and fosters brand loyalty.
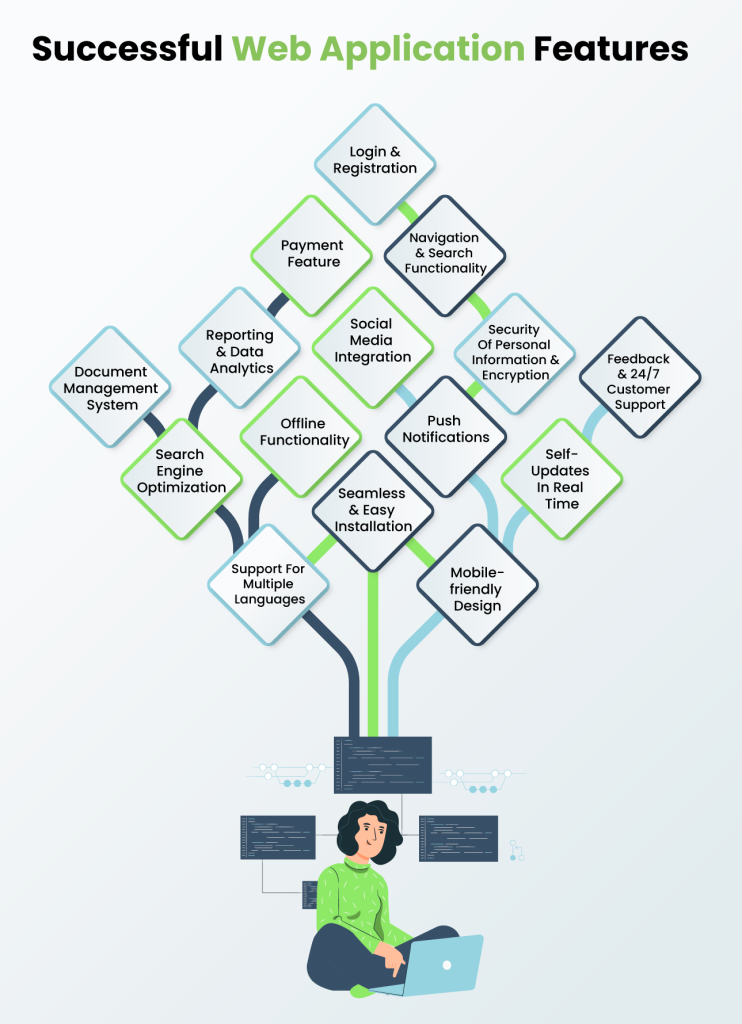
Successful Web Application Features

Login And Registration
Why Does Your Business Need a Web Application?
You definitely might be wondering: does your business need a web application and why? It’s because, as a business owner, you need to attract an audience to your business. With web application development services, you can create a tailored solution that meets the unique needs of your target audience.
For that, you need to create a web app where you can convert visitors into leads and retain them as long-term customers. Collaborating with a reliable web app development company or web application agency will ensure your web app is designed to maximize engagement and drive conversions.
If you want to build a brand, you must produce engaging and approachable media that will help you establish a strong reputation in the competitive market. Leveraging progressive app frameworks can help you design a progressive web app that offers seamless performance across devices. Additionally, showcasing a progressive web app example can demonstrate the benefits of progressive web apps, such as faster load times, offline access, and enhanced user experiences.
Web applications certainly have a larger user base because of their adjustable features, which are typically more advantageous to users. Deciding between a native or web app is critical, but progressive apps often offer the perfect balance for businesses seeking scalable, cross-platform solutions.
Web Application News: Enhancing Security in Custom Web Application Development
Touch and facial ID features can be integrated into web applications for both business and consumer use. However, relying solely on these login options—especially for web apps connected to credit cards or e-wallets—is not advisable. It’s crucial to implement multi-factor authentication to secure your web app development effectively.
These biometric options allow users to log into their accounts quickly, reducing the chances of errors or forgotten passwords that lead to login failures. Convenience is key to maintaining user satisfaction, and leveraging devices equipped with fingerprint scanning and facial recognition can enhance this experience. Incorporating these features into your custom web application development services will add significant value and improve overall security.
Additionally, combating all web application attacks through thorough web security testing and application security testing is essential for safeguarding sensitive data. Partnering with an experienced web app development company ensures these best practices are integrated into the development process from the ground up.
Also Check:
Navigation And Search Functionality
Developing Web Applications: Enhancing User Experience with Smart Search Features
In today’s digital landscape, AI-powered web development combined with No-Code and Low-Code Platforms is revolutionizing how businesses approach web application development and mobile app development. Leveraging Progressive Web Apps (PWAs) enhances user engagement by offering fast load times, offline access, and a seamless, user-friendly experience across all screen sizes. Features like Voice Search Optimization, Motion UI, and Mobile-First Design ensure apps cater to modern user preferences and accessibility, encouraging app users to interact more frequently. Integrations of Augmented Reality (AR) and Virtual Reality (VR) provide immersive experiences, while technologies such as WebAssembly (Wasm) and Serverless Architecture boost performance and scalability.
Utilizing Headless CMS simplifies content management, and Dark Mode User Experience caters to user comfort, enhancing satisfaction and retention. Advanced security through Blockchain and Web3 Integration alongside factor authentication protects personal information and payment options, ensuring that businesses can effectively protect users while offering convenient transactions. The implementation of Service Workers enables offline functionality and real-time data synchronization, boosting reliability and conversion rates.
Additionally, push notifications keep users engaged and informed, encouraging ongoing interaction and enhancing customer service through personalized communication powered by artificial intelligence. Whether through Single-Page Applications (SPAs) or Hybrid Mobile Apps, this approach balances the benefits of native and web apps, providing scalable and versatile solutions. By focusing on mobile app features and continuous mobile app performance optimization, businesses can truly enhance user experience and drive growth in an increasingly competitive market.
As you develop web apps, you’ll collect a significant amount of data over time. For example, if you operate an online store, expanding your product offerings is essential for growth. This is great news for both your business and your customers. However, if buyers have to sift through a vast array of options to find what they want, they may quickly lose interest.
Integrating a search bar is a crucial solution to this problem. It enables customers to find products effortlessly, enhancing their overall shopping experience. Website testing tools can ensure that this feature functions seamlessly across devices. To optimize usability, ensure your search system is configured to deliver relevant results, even when users make typing errors. For instance, if a shopper types “high-wist jeans” instead of “high-waist jeans,” your web app design should still provide the most suitable options.
By focusing on these elements, a web application design team or a custom web development services provider can significantly improve user satisfaction and engagement. Moreover, drawing inspiration from UI/UX design inspiration and mobile app design examples can help create intuitive, user-friendly interfaces that cater to modern audiences.
Leveraging Analytics to Transform Web Applications
In modern web application development and mobile app development, leveraging AI-powered web development and No-Code and Low-Code Platforms has become essential for creating user-friendly and highly functional applications. Features like Progressive Web Apps (PWAs), Single-Page Applications (SPAs), and Mobile-First Design ensure optimal performance across various screen sizes, enhancing user engagement and encouraging app users to interact more. Technologies such as Voice Search Optimization, Motion UI, and Augmented Reality (AR) and Virtual Reality (VR) Integration provide immersive and accessible experiences. Using modern tools like WebAssembly (Wasm) and Serverless Architecture allows for faster, scalable applications that are easy to maintain.
Incorporating Headless CMS, Dark Mode User Experience, and Blockchain and Web3 Integration increases customization, security, and user trust. Protecting personal information through factor authentication and securing payment options is vital to protect users and build confidence. Employing push notifications helps retain users and keeps them informed, further improving customer service and conversion rates. AI and analytics empower businesses to enhance mobile app features and overall app performance, enabling smarter decisions and better data synchronization.
This approach not only improves the enhance user experience but also supports ongoing enhancing user engagement, making applications more intuitive and responsive. By combining these technologies and strategies, businesses gain a competitive edge in attracting and retaining users while maximizing their digital impact.
Payment Feature
It could be necessary for you to incorporate an online payment system into your web application so that clients can easily pay for your goods or services. Just one step would be fantastic for the checkout process. In a single step, you may integrate payment, billing, and delivery options. By facilitating rapid and easy payment processing, the standard enables customers to make payments within their original interface.
The improved payment experience for web users is promised by Google’s new API, Payment Request. It is possible for business owners to prepare for many payment systems to be supported. Any payment method can be easily included based on user preferences and business needs thanks to payment requests.
Social Media Integration
The most crucial thing to know about your target market is that they desire convenience in everything. Their perception of your brand will improve the more obstacles you eliminate from their path.
You can give first-time users an alternative with social media login; so they can create an account in half the time. You may get users to sign up in as little as two steps by linking your app to their favorite social network account, saving them time and effort from having to fill out lengthy forms.
If you are planning to build your own e-Commerce Web Application, you should consider enabling this feature. This, together with social share buttons, makes it easier for customers to post their orders and reviews on their timelines.
Security Of Personal Information And Encryption
Another must- added web application feature as the communication between online users and your web applications must be protected, thus developers must make sure that consumers have a safe connection to them. Adding, Your web application has to be served over HTTPS using a security certificate.
So make sure to apply HTTPS to certify your website as secure. Clients can be guaranteed with confidential communications and identities, safe user accounts, and safe payment transactions. Customers’ trust can be increased by the feature, which can also increase sales and outcomes. Hold on, there’s more! Google search ranks also rise significantly for websites that employ the HTTPS protocol.
Support For Multiple Languages
To give your web application a global reach, it is necessary to allow multilingual features for supporting various languages. If your application does not have international goals, then you can enable national languages of several kinds in your app to reach maximum audience and build a higher network.
Again your users will enjoy having this feature as everyone loves to access apps which support their own language and mother tongue.
Also Check:
Reporting And Data Analytics
To give your web application a global reach, it is necessary to allow multilingual features for supporting various languages. If your application does not have international goals, then you can enable national languages of several kinds in your app to reach maximum audience and build a higher network.
Again your users will enjoy having this feature as everyone loves to access apps which support their own language and mother tongue.
Feedback And 24/7 Customer Support
Customers want regular assistance from businesses. Obviously, employees cannot always be available to respond to the minor inquiries from the users. That is the role of technology. Thanks to artificial intelligence that has made it possible to create a chatbot to answer queries for you and assist clients whenever you want, day or night. They can even guide consumers around your online app and recommend products.
Push Notifications
One of the essential web application features, Push Notifications guarantee that users don’t overlook crucial updates, including promotions, messages, or rearranged appointments. The notification system will let customers know about any significant updates while they go about their day, saving them from staying on the app.
Offline Functionality
In today’s web application development, AI-powered web development combined with No-Code and Low-Code Platforms enables the creation of user-friendly, mobile app features that enhance user engagement across diverse screen sizes. Technologies like Progressive Web Apps (PWAs) allow apps to function seamlessly offline, just like Google Drive, which streams content without internet and syncs changes automatically upon reconnection. Incorporating push notifications helps inform app users about connectivity or updates without disrupting their workflow. Leveraging artificial intelligence to optimize voice search, mobile-first design, and motion UI ensures a smooth and accessible user interface (UI) that encourages users and boosts conversion rates. Serverless architecture, WebAssembly (Wasm), and single-page applications (SPAs) deliver fast, scalable experiences, while augmented reality (AR) and virtual reality (VR) integration offer immersive engagement. Using headless CMS, dark mode user experience, and blockchain and Web3 integration further personalizes apps and enhances security, protecting personal information with factor authentication and secure payment options. This comprehensive approach to mobile app development and web apps not only protects users but also improves customer service, ultimately enhancing user experience and ensuring ongoing satisfaction and loyalty.
Also Check:
Document Management System
One thing that most business owners would likely agree on is that paperwork is inevitable. Even with the decline in popularity of heavy-duty filing cabinets, documents can still become disorganized. Simple web forms work well in many situations, but certain sectors require something more involved.
This is where custom web app solutions can truly shine. For example, a document management system acts as a single location for organizing and storing all paperwork. It keeps track of who submitted the document, when it was last edited, and categorizes files based on their content and kind. Collaborating with a web application development company or an app development company ensures the system is tailored to meet industry-specific needs.
Finance companies and law firms are excellent examples of businesses that handle a lot of paperwork. Such enterprises require a strong document management system while developing web apps. Leveraging insights from UI/UX design inspiration and mobile app design examples, these systems can be optimized to offer intuitive interfaces and enhance productivity.
To ensure optimal functionality, businesses should incorporate website testing tools and software performance testing tools during development. Ongoing web maintenance services and app maintenance services are essential for monitoring and keeping the system running smoothly. For organizations with high documentation demands, custom web development services from a reliable website maintenance company can help reduce operational challenges.
Integrating web automation can further simplify processes, and monitoring web applications is crucial for maintaining efficiency and security. A focus on strong web application design ensures the document management system is not only robust but also easy to use. Additionally, businesses can rely on application maintenance services to ensure continuous improvement and long-term success.
Self-Updates In Real Time
One of the best web application features that can help developers and consumers alike is self-updates. Successful web applications have the option to automatically update, guaranteeing that users are always running the most recent version of the app with the newest security patches and features.
The user does not need to intervene in the smooth automatic update procedure.
Self-updates can make it easier for developers to maintain and support their apps by ensuring that all users are running the same version. Instead of waiting for customers to manually download and install updates, developers may swiftly release security upgrades and bug fixes by using self-updates.
Seamless And Easy Installation
PWA’S or successful web apps always have search engines, social media, and QR code scanning. Users don’t need to download or install anything from the app store to complete this easy installation process.
Because of this, such web applications are a practical choice for users that wish to access online applications fast and simply. Furthermore, these can be easily shareable by users, which can aid in expanding their audience and prominence. PWA’s can be shared via email, social media, and messaging services, which makes it simple for people to find and use the app.
Search Engine Optimization
Web applications can face major problems when trying to be search engine friendly or getting ranked at the top choice to get notices among the masses. To get most from SEO, flourishing web apps use canonical tags (also known as deduplication), this helps websites get higher visibility during primary search.
Utilizing Google Fetch as a tool, inculcating Schema.org metadata and using clear and concise identifiers are other web app features in progressive web applications (PWA’S)
Also Read:
Mobile-friendly Design
Offering a mobile-friendly interface has become an essential feature as the number of people using smartphones increases. Nearly 6.4 billion people were smartphone owners in 2020. The projection is that there will be more than 7.5 billion by 2027.
If your web application is responsive, it can change its display size to fit multiple screen sizes.
To make the layout more readable and accessible, text and small buttons have been increased, and overall design has been changed. Furthermore, most people would rather use mobile devices than desktop computers to access the internet. This is the reason that both companies and customers need this feature.
Conclusion
The success of web application development and mobile app development depends heavily on delivering an exceptional user-friendly experience that encourages users and boosts user engagement. Leveraging AI-powered web development along with No-Code and Low-Code Platforms enables businesses to quickly build apps with advanced mobile app features like push notifications, payment options, and support for various screen sizes. Utilizing Progressive Web Apps (PWAs), Mobile-First Design, and Single-Page Applications (SPAs) ensures smooth, fast interactions that work seamlessly on modern mobile devices and browsers. Integrating cutting-edge technologies such as Augmented Reality (AR) and Virtual Reality (VR) Integration, Motion UI, and WebAssembly (Wasm) enhances user experience while maintaining high conversion rates. Security remains a priority by implementing factor authentication to protect user personal information and incorporating blockchain and Web3 integration for robust data integrity. Features like Voice Search Optimization, Serverless Architecture, and Headless CMS provide scalable and efficient backend support. Offering exceptional customer service and maintaining continuous enhancements through artificial intelligence further enhances user satisfaction and retention. By combining these elements, businesses can create powerful, future-proof applications that not only perform excellently but also build lasting trust with their app users.

Build Outstanding Web Application With Echoinnovate IT
To establish your company’s online presence, you really must create a web application. Therefore, a web application is the best option for you if you’re a corporate provider or a small business owner.
Reach out to Echoinnovate IT, a custom web development company in the USA to hire dedicated developers who will do everything in their power to make your business succeed. Get unique solutions and ideas for your business that satisfies your particular requirements.
FAQs- Web Application Features
How is a web application different from a website?
While a website primarily provides information, a web application allows users to perform specific tasks or functions, often involving data input, processing, and retrieval.
What technologies are commonly used to develop web applications?
Common web development technologies include HTML, CSS, JavaScript for the frontend, and server-side technologies like PHP, Python, Ruby, or Node.js.
How does user authentication work in web applications?
User authentication verifies the identity of a user, often through a username and password. Technologies like OAuth, JWT, or session cookies are commonly used to manage authenticated sessions.