Web App vs Native App vs Hybrid App: Mobile App Development in 2025
The debate of Web Apps vs Native Apps vs Hybrid Apps has been at the center of mobile app development for years. In 2025, with rapid advancements in AI, 5G connectivity, cloud computing, and cross-platform frameworks, businesses in the USA face even more crucial decisions when choosing the right mobile app strategy.
Whether you’re building for Android, iOS, or cross-platform users, selecting the right development approach can impact your cost, performance, scalability, and user experience. This guide explains the differences, advantages, and challenges of web apps, native apps, and hybrid apps, while also highlighting USA-based trends in mobile development, SEO, AEO, and GEO strategies for 2025.
What is a Web App in 2025?
A web app is an application that runs in a mobile browser, accessible via Chrome, Safari, or Edge, without requiring downloads from app stores.
Key Features of Web Apps:
Built using HTML5, CSS, and JavaScript
Runs on any device with internet access
Faster and cheaper to build compared to native apps
Ideal for businesses testing MVPs (Minimum Viable Products)
Pros:
Lower development costs
Quick deployment
Cross-device accessibility
Cons:
Limited offline functionality
Slower performance compared to native apps
Cannot fully utilize device hardware
Best for: Startups, content-driven platforms, e-learning portals, and businesses targeting wide audiences at low cost.
What is a Native App in 2025?
A native app is developed specifically for Android or iOS using languages like Kotlin, Java, Swift, or SwiftUI.
Key Features of Native Apps:
Optimized for device performance
Full access to smartphone hardware (camera, GPS, sensors)
Best user experience with smooth UI/UX
Pros:
High performance and speed
Superior security features
Works offline seamlessly
Excellent user experience
Cons:
Higher development costs
Separate coding required for Android and iOS
Best for: E-commerce apps, fintech platforms, healthcare apps, on-demand apps, and U.S. businesses focusing on premium mobile experiences.
What is a Hybrid App in 2025?
A hybrid app combines the elements of both web and native apps. It’s built using frameworks like Flutter, React Native, or Ionic, allowing one codebase for both Android and iOS.
Key Features of Hybrid Apps:
Single codebase for cross-platform apps
Faster time-to-market
Cost-effective alternative to native apps
Pros:
Reduced development cost
Quick deployment on both app stores
Suitable for startups and SMEs
Cons:
Performance slightly lower than native apps
Limited advanced hardware integration
Best for: Startups, mid-sized businesses, and companies needing rapid cross-platform deployment in the USA.
Web App vs Native App vs Hybrid App: USA Market Trends in 2025
Web Apps are popular for progressive web apps (PWAs) in industries like news, retail, and online education.
Native Apps dominate in healthcare, banking, gaming, and e-commerce, where performance and security are critical.
Hybrid Apps are trending in startups, logistics, and on-demand delivery services, where time-to-market and budget control are priorities.
Cost Comparison of Web, Native, and Hybrid Apps in 2025
Web Apps: $20,000 – $60,000
Native Apps: $50,000 – $250,000+ (depending on features for iOS & Android)
Hybrid Apps: $40,000 – $150,000
Native apps are most expensive but deliver the best long-term ROI. Hybrid apps strike a balance, while web apps remain the cheapest entry point.
We will look at the different types of mobile applications that exist and do a little bit of comparison from the standpoint of a company looking to build or hire someone to build a mobile app. This is a huge choice, it could make or break a company’s success in the mobile app world.
Choosing between Mobile Apps: Web Apps vs Native Apps vs Hybrid Apps
So we’re going to compare web apps, native and hybrid apps. And we’ll discuss the differences, also we’ll look at the advantages and disadvantages of each.
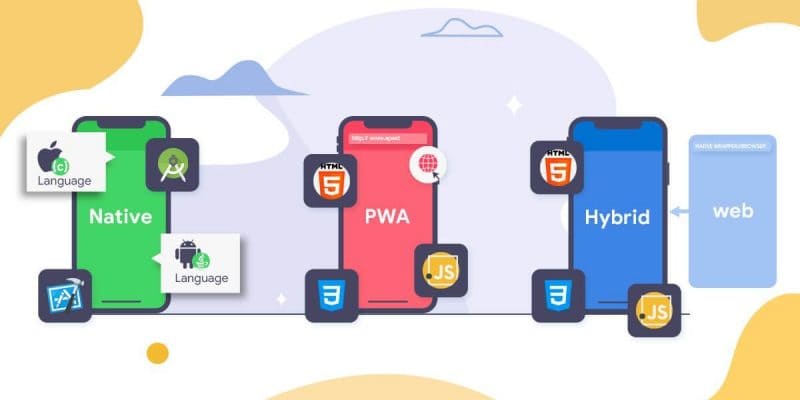
What Are The Three Main Types Of Mobile Applications?
Here are the main types of mobile apps. Each of these types has its unique features and functions.
- Web
- Native
- Hybrid
Let’s take a look at what each of these actually is and take a look at some advantages and disadvantages of each.
Here some of the best apps are mentioned as well to make you aware of the competition between Web Apps vs Native Apps vs Hybrid Apps.
What Is Web App Development?
Web app is application software that is accessed using a web browser. Web app development is the creation of application programs that reside on remote servers and are delivered to the user’s device over the Internet. Mobile web apps are built using standard web technologies including HTML, CSS and JavaScript. They run inside a standard web browser like Chrome, Firefox, Safari. They’re built and hosted just like any web application or website on the Internet.

The only real difference is that they’re built to look good and to function well on mobile devices. This usually means that they’re responsive and they’re designed with a mobile-first approach. Meaning they start with focusing on the mobile view but also make it work for desktops as well.
Advantages of Web Apps
- They’re built using just regular web standards like HTML CSS JavaScript. You don’t need to learn any difficult languages like Java or Swift or anything like that.
- Easy to host and maintain, simply upload to a whole staying account with a domain.
- Another advantage is that you can use any type of web technology and stack that you want.
- Web apps are also by far the cheapest option.
- The next advantage is that you can build a single application for all platforms. iOS, Android, Blackberry, and Windows Phones.
Disadvantages of Web Apps
- The biggest is that it needs a browser to run.
- Web apps are also usually much slower than native apps.
- Web apps are less interactive and less intuitive. Buttons don’t have the same type of interacting effect as a native app does.
- You need to run the app in the browser.
- Web apps also cannot be submitted to app stores.
Top Examples Of Web Apps
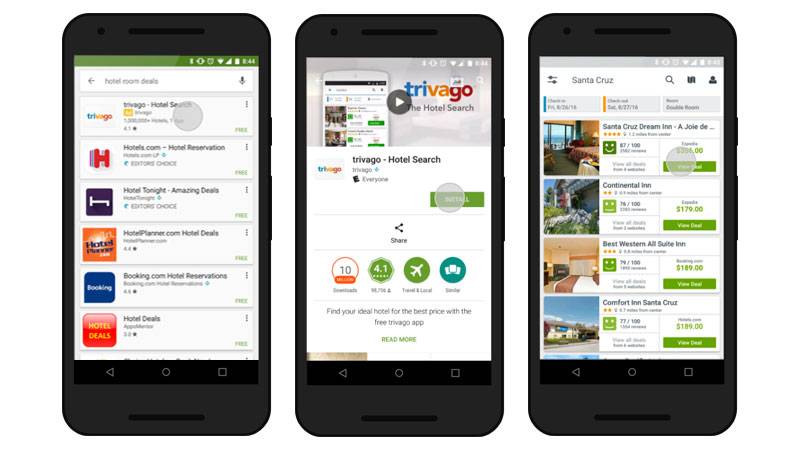
1. Trivago
Trivago PWA with multilanguage support is available to users in more than 55 countries. The application has native features such as speed, offline mode, and push notification.

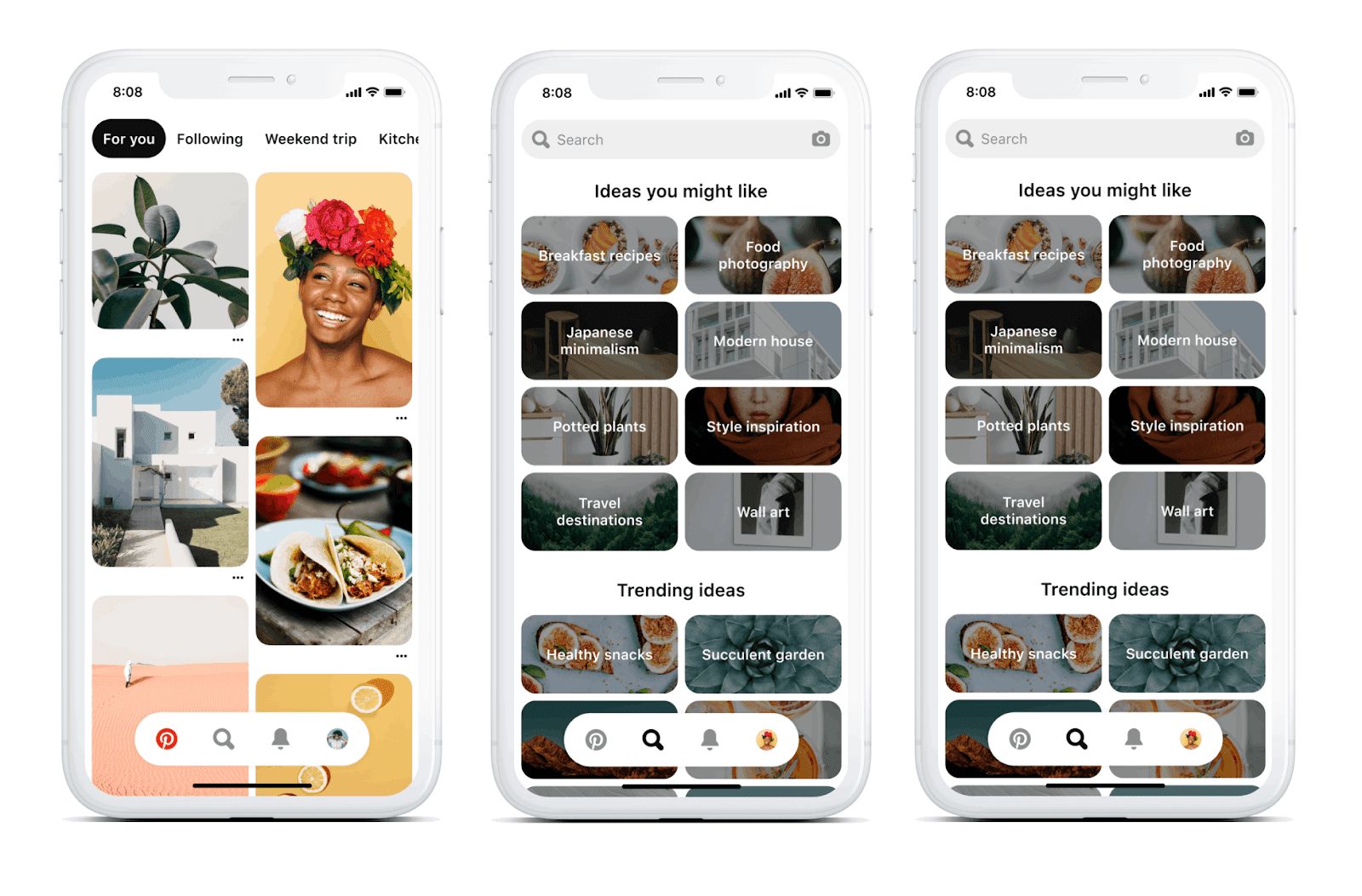
2. Pinterest
With Progressive web apps, Pinterest has raised its conversion rates.
With just websites, the conversion rates were 1%, as the number of visitors signing up was very low.

Image Credits: digitalinformationworld.com
And so does the website speed of the website. Building a PWA has benefited Pinterest in the following way,
- The time spent by the users within the app has increased by 40%
- Ad revenue has increased by 44%
- Core engagement has increased by 60%
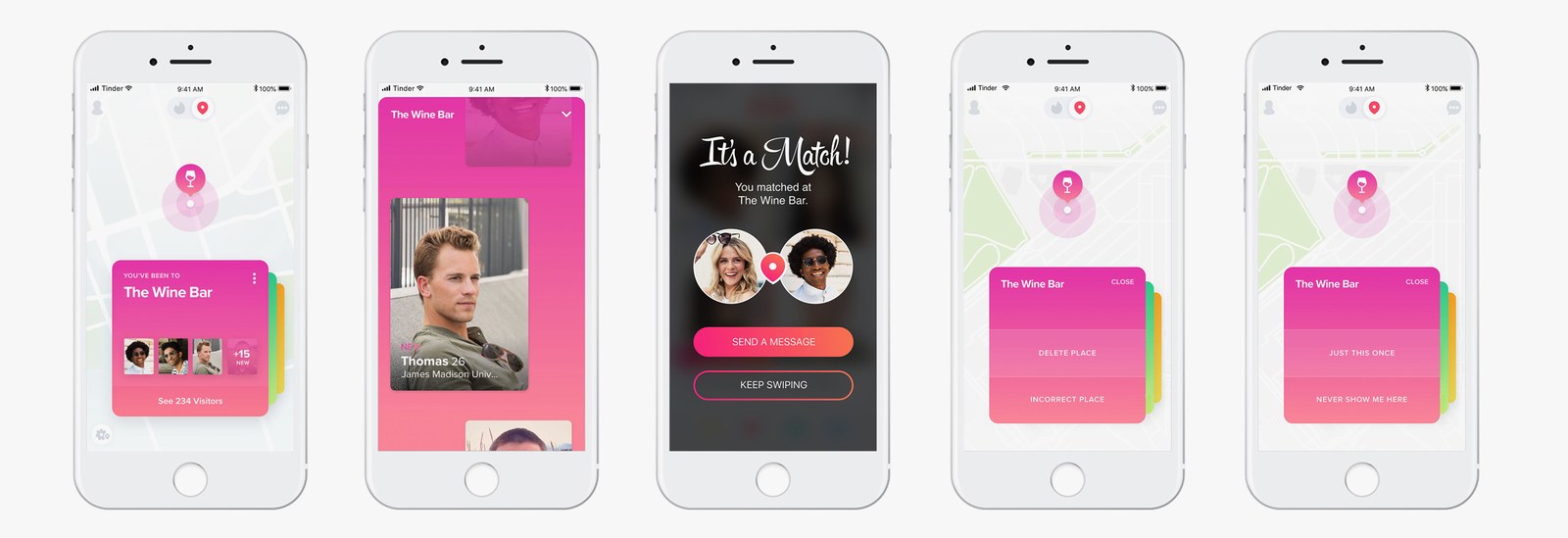
3. Tinder
The Tinder app is implemented using techniques such as JavaScript performance optimization and Services workers.

Image Credits: wired.com
Tinder PWA has push notifications for engaging the users with chat.
Even though 3 + months took them to deliver a tinder PWA, the core Tinder experience was delivered to the users with just a cost of 10% in data investment.
What Is Native App Development?

Image Credits: wired.com
A native application is the most common type of mobile app which is used for single platform. Native app developmentis the primary means through which developers create mobile apps. When you search the App Store and you download an application it’s most likely native. However hybrid apps are growing in popularity and these can be added to the App Store as well.
But a native app is built for a specific platform and an Android app is coded in Java and uses the SDK for that platform. The same thing with iOS, it’s written in Swift or sometimes objective-c and it’s written for the iOS platform.
Advantages of Native Apps:
- Native apps are very very fast and that’s because like I just said they’re built for that specific platform of Android, iOS, Windows Phones.
- Apps Store, Google Play, or Windows Store, even if the Native apps are distributed very easily in the app stores.
- Native apps are also much more interactive and intuitive things run much smoother as far as user input and output.
- They can easily communicate with almost any feature of the phone, be it camera, location, storage, compass.
Disadvantages of Native Web-App
- Native Apps are built for a single platform, you build an Android app in Java and it’s only going to work on Android.
- These are also much harder languages to learn.
- Hiring developers for these languages are very very expensive relative to your standard web developer.
- In addition to being a single platform harder to create way more expensive. They’re also harder to maintain.
Top Examples Of Native Application
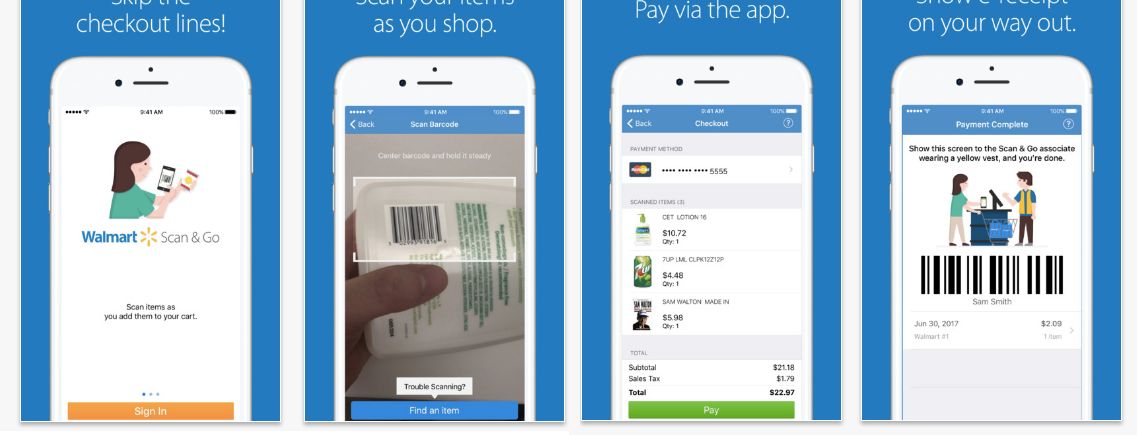
1. Walmart
Walmart has already demonstrated its innovative approach introduction of Node.js on your battery. A few years later also it reviewed its mobile application for native react.
Walmart has improved the performance of the application on iOS and Android using fewer resources and within a shorter span of time.

Image Credits: wallmartconsumerist.com
96% of the code base is shared between platforms, while the skills and experience of developers were seized throughout the organization.
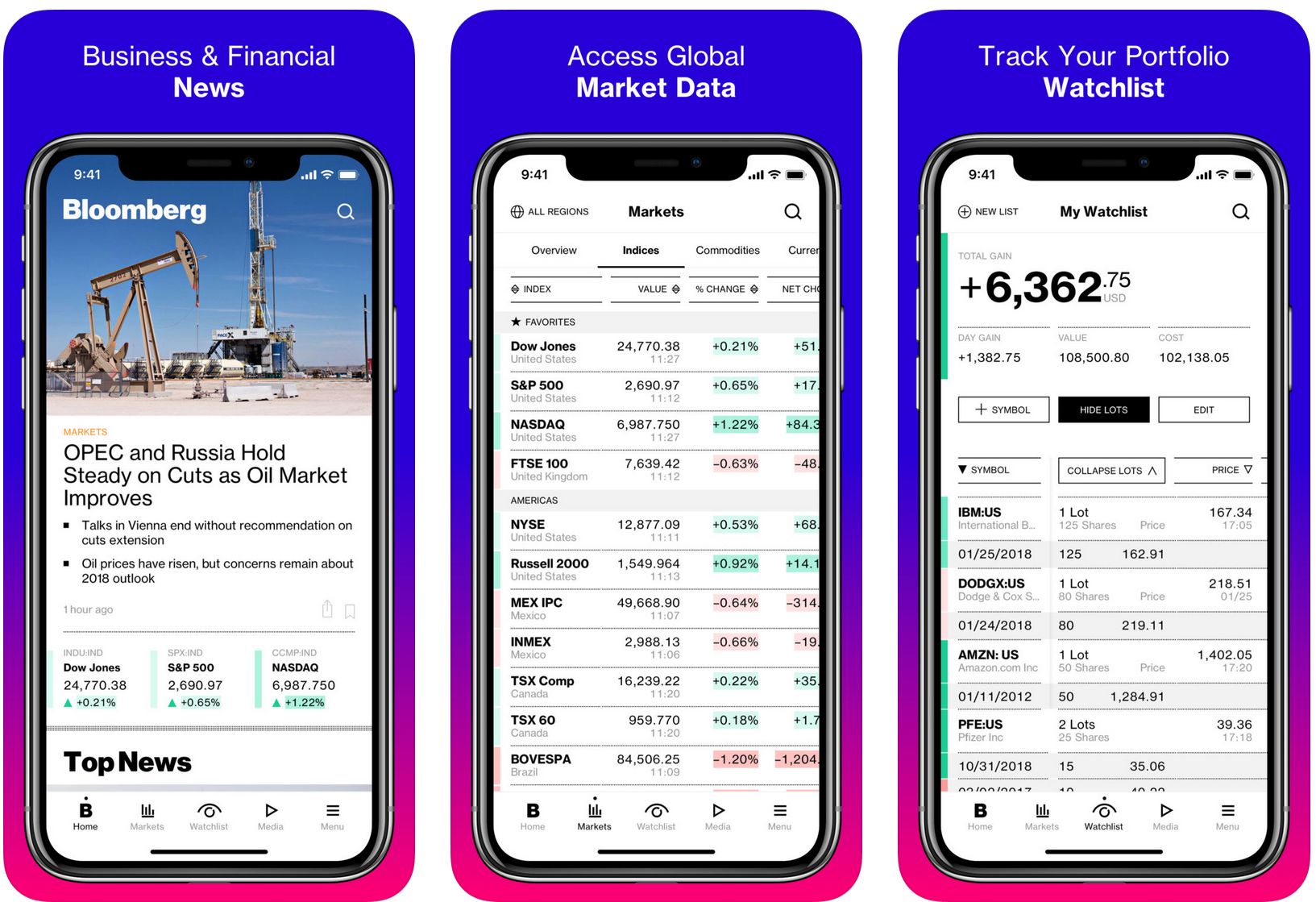
2. Bloomberg
New mobile application consumers Bloomberg for iOS and Android offers customers an interactive experience with content simple streamlined personalized access, videos, and live broadcasts featured through Bloomberg’s media.
To develop the application, the company had a single framework Mobile Application Development.

Image Credits: fifthperson.com
A team of engineers at the headquarters of Bloomberg NewYork City produced the application using the native application React technology, the main tool that really delivers on the promise of cross-platform native application development.
3. Townske
Townske aims to be your guide City travel inspiration on your next trip.
The application connects to the local people to get a list of your favorite sites and make a list cured of places to explore and experience as the locals do.
It is not mandatory for users who have an account, which is great because it allows you to quickly find the next location you want to visit.
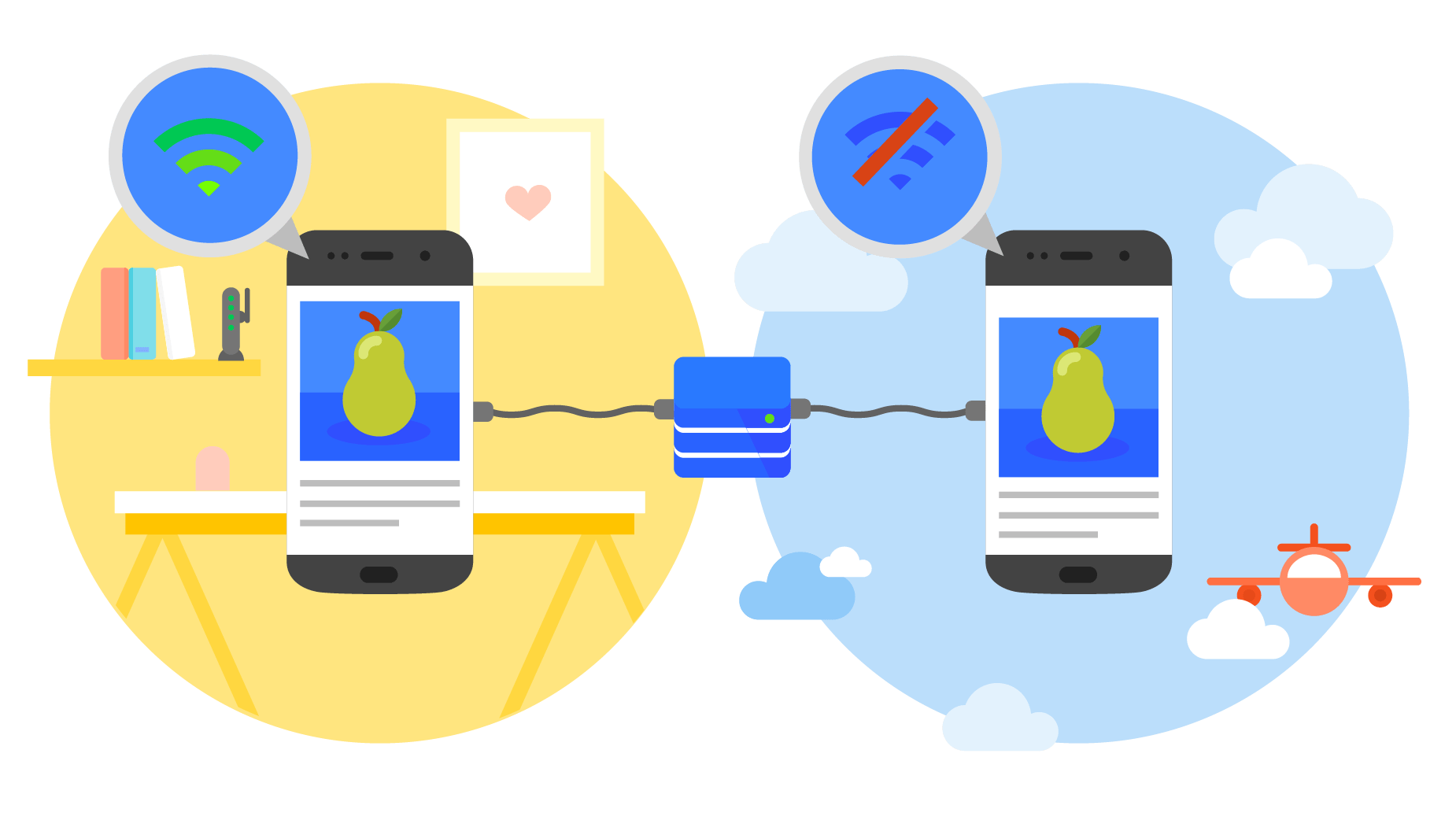
Imagine having Wi-Fi connectivity low, or your battery is running out – in these cases, it is a very nice feature to have.
What Is Hybrid App Development?

A hybrid app development is basically a combination of a web app and a native app. It does use HTML, CSS, and JavaScript. But it also runs inside of some kind of container or review usually through a framework like react native. So on the surface, it can actually be perceived as a native app.
Advantages of Hybrid Apps
- Hybrid apps built on web technology such as HTML, CSS, JavaScript.
- They’re also much much cheaper than a native app. If you’re going to hire developers, a web developer is way cheaper than a Swift developer.
- You only need a single app for all platforms. If you use a technology like Cordova, PhoneGap which is like a wrapper for hybrid apps, they can actually build this.
- Since hybrid apps run in a web view, there’s no browser needed like with a web app. They can be published on all of the app stores.
Disadvantages of Hybrid App
- Usually, Hybrid apps are slower than native apps.
- They are more expensive than standard web apps because you have that wrapper framework to work with and maintain.
- They can also be a bit less interactive with button presses and things like that.
- There is an exception or even a fourth type of mobile app and that is built with platforms that use web technologies.
Examples Of Hybrid Applications
Python is a prominent programming language. Each Python framework has its unique set of characteristics and functionalities. It is up to the Python developers to adapt their coding methods and preferences to a given framework.
Among these top open-source Python frameworks for web application development, you will undoubtedly discover the ideal framework. The only need for effective project execution is the selection of the proper framework.
Contact Echoinnovate IT if you want to hire dedicated developers from a firm with expertise in designing specialized Python solutions.
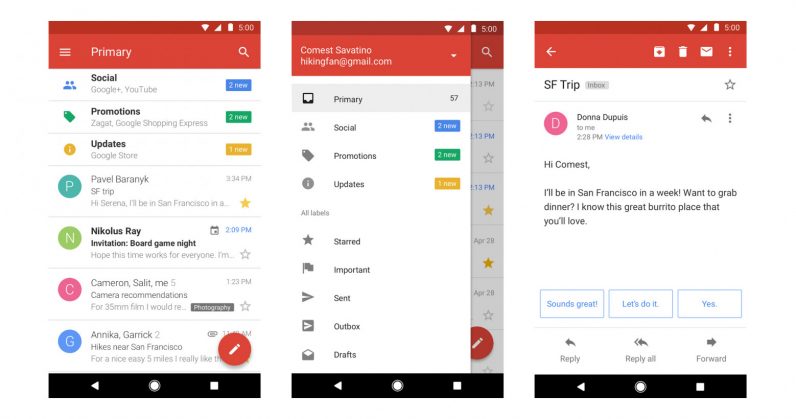
1. Gmail
Google has long been one of the pioneers in the field of HTML5, and more developers gave good reason to reconsider its implementation strategy.

Image Credits: thenextweb.com
March trusted the company to HTML5 has worked very well for users who like to enjoy offline access in all its applications, among many other things.
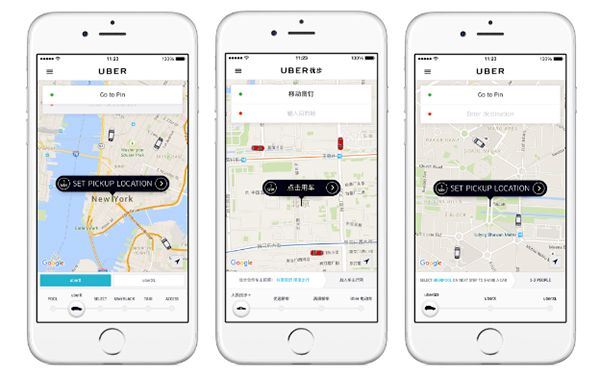
2. Uber
Yes, Uber is a web application. And very impressive at that.
The mobile application basically runs on m.uber.com which basically provides a web application view.

Image Credits: uber.com
This helps the application is a smooth and quick loading platform independently.
A direction that makes sense for an application with a simple goal for users connecting quickly with drivers.
Wrapped Up
We have briefed you about Web Apps vs Native Apps vs Hybrid Apps for you to decide. Unless you have an unlimited source of funds and highly skilled programmers in Java and Swift, hybrid or web-based native is the way to go.
At Echoinnovate IT our expert team of developers can help you with your web and app development. Contact Us! Today.
So here are some of the frameworks that can be used to create mobile apps with only knowledge of you know technologies like HTML, CSS, JavaScript, and JSX.
Now react native and Xamarin are almost a league of their own because they do in fact create native apps. Any web developer that knows the react can actually use react native.
You also have other hybrid frameworks like:
- Ionic
- The Mobile Angular UI
- Cordova
- Xamarin
- Sencha Touch
Native is going to perform the best. But the practicality of the pricing of the hybrid app overrules that big time.
FAQs
What is the difference between hybrid app and native app?
Hybrid apps are developed across all platforms, while native apps are developed for specific operating systems. Hybrid apps are built using web technologies like HTML, CSS, and JavaScript whereas Native apps are built with specific technology and language for specific platforms like Java for Android and Swift for iOS.
Should I choose web native or hybrid development?
You can choose any of the platforms as per your project needs. But native development allows developers to access the full feature set of the selected operating system. The user experience of native apps is far superior to web apps or hybrid apps. To the user, the flow is more natural because of each mobile operating system’s specific UI guidelines and standards.
How can USA websites optimize for GEO SEO in 2025?
By using city/state-specific keywords, local schema markup, and updating Google Business Profiles.
How do I optimize for voice search in 2025?
Use natural, conversational language, FAQs, and structured data to target questions like “What’s the best mobile app strategy for 2025?
Which is better in 2025: web app, native app, or hybrid app?
It depends: Native apps for performance, hybrid apps for cost-effectiveness, web apps for accessibility.
What are the best SEO tips for USA websites in 2025?
Mobile-first optimization
AI SEO tools for keyword research
Helpful, user-first content
Voice search optimization
GEO-specific targeting
How did the Google algorithm update July 2025 change SEO?
It boosted mobile-first sites, punished low-value AI content, and rewarded GEO/AEO optimized pages.