Imagine a customer comes to your shop to buy something, but you keep them waiting for too long. In such a situation, the customer might lose patience and decide to leave. Now, don’t think there’s only your shop out there. There are several shops similar to yours where the buyer may go in terms of fast response and quality services. This is one of the simple examples of how unoptimized websites can be at a major loss.
Without SEO maintenance, your informative content may not be properly indexed by search engines. This implies that your website may look obsolete or irrelevant, which may decrease your online presence. To save your website from such damage, it is important to have hands-on knowledge of website performance optimization and take its fullest advantage and deliver a fast, smooth, and engaging experience to users and bring success to your business in 2024.
What is Website Performance Optimization
The process of optimizing a website to make it load and operate more quickly for users is known as website performance optimization, or WPO. In essence, it makes using your website faster and more efficient. When your website loads slowly, users become irritated and leave.
According to studies, people leave websites that take longer than three seconds to load. Google and other search engines use website speed as a ranking factor. A website that loads more quickly typically ranks higher in search results, increasing organic visitors. These Google metrics evaluate user experience elements such as the primary content load time (LCP) and the responsiveness of user interaction (INP).
A positive user experience and SEO depend on Core Web Vitals optimization. By putting WPO techniques into practice, you can make sure that your website provides a quick and easy-to-use experience for users, which can increase conversions and SEO in addition to making them happy.
Website Performance Key Market Findings
- According to the forecast given by Mordor Intelligence, the web performance market is expected to reach a CAGR of 8.72% by 2029. Improving the speed and quality of user experience of websites has made performance optimization a crucial factor.
- Additionally, data indicates that 71% of companies in 2023 had a website. Over 28% of firms operate online, and 43% of small businesses intend to make investments to improve the functionality of their websites.
- According to Forbes, a user should focus on the navigation menu for an average of 6.44 seconds and the written content for 5.59 seconds. Users are impressed by the easily navigable menu, which makes it simple for them to find what they’re looking for. Users stay on a page for an average of 54 seconds, which is significant for any business because it determines whether or not you can interact with your target audience.
- The average amount of time spent on a website page increases by 88% when it has a video. Furthermore, if a user has a bad experience on your website, 88% of them won’t return.
- The percentage of visitors to a website that leaves after only seeing one page is known as the bounce rate. The average bounce rate ranges from 41% to 55%. This may be brought on by a shortage of engaging material, difficulties with navigation, or other elements that detract from the user experience.
- The latest market trends in website performance optimization are a high focus on user experience (UX), AI-powered optimization, and prioritizing Core Web Vitals with image and video optimization.
Also Check:
The Ultimate Benefits of Website Performance Optimization

- Enhanced User Experience
- Higher Ranking On Websites
- Better Engagement And Retention
- Increased Conversions
- Reduced Bounce Rates
Enhanced User Experience
Users are more likely to stay on and interact with the material on a website that loads quickly. Additionally, a quicker loading time results in an improved user experience. Increased time spent on the site, improved conversion rates, and more favourable user reviews can result from this.
Higher Ranking On Websites
Websites that load faster may appear higher in search engine results as Google takes page speed into account when assigning rankings to websites. More traffic, more visibility, and eventually more commercial prospects can result from this.
Better Engagement And Retention
Faster website loading times can improve user engagement and retention. When a website loads quickly, users are more likely to visit it again and are also more likely to stay on it longer.
Increased Conversions
Increased conversion rates may result from a quicker website. When users can easily obtain the information they require and finish tasks like making a purchase or completing a form, they are more likely to convert.
Reduced Bounce Rates
Users are more likely to leave a website without engaging with the information if it takes longer for the page to load. On the other hand, user engagement and the bounce rate both decrease with site speed optimization.
Factors That May Affect Your Website Performance
Code Quality
Performance drops can be caused by a variety of bad code, including HTML markup issues and Javascript errors. Code that is poorly optimized and adds extra lines to a website without contributing any significant functionality, value, or substance is referred to as extra code.
Broken and uncompressed Javascript and CSS files are frequent technical problems we find on a lot of websites. Frequently, these problems can be resolved easily or be brought on by third-party code.
Web Hosting
The performance of your website can be greatly impacted by the website hosting company that you select. The plan you choose is also crucial. For instance, a lot of small business owners go for shared hosting, which entails using a server to host several websites. Server software that is too old may not operate well. Software should be updated often to guarantee the best performance and security.
File And Image Size
While videos and images are necessary for interaction, larger file sizes cause loading times. Using compression techniques to optimize photos is essential.
Your web pages will load more slowly with large graphics, which will not be good for users. Reducing the size of an image file with the use of a plugin or script is known as optimization, and it improves page load times.
Browser Caching
Data is cached or kept in memory to improve efficiency. High-priority data can be stored in memory by web apps to speed up processing. The information kept in memory serves as a speedy “snapshot” of a website that may be accessed upon request. Using browser caching is an excellent technique to improve your website’s speed.
Excessive HTTP Requests
All websites use the Hypertext Transfer Protocol (HTTP). A web browser must issue an HTTP request to the website’s hosting server before the website will load. Subsequently, the server returns the resource request.
Your site will function better if it makes fewer resource requests because each one slows down the speed at which pages load.
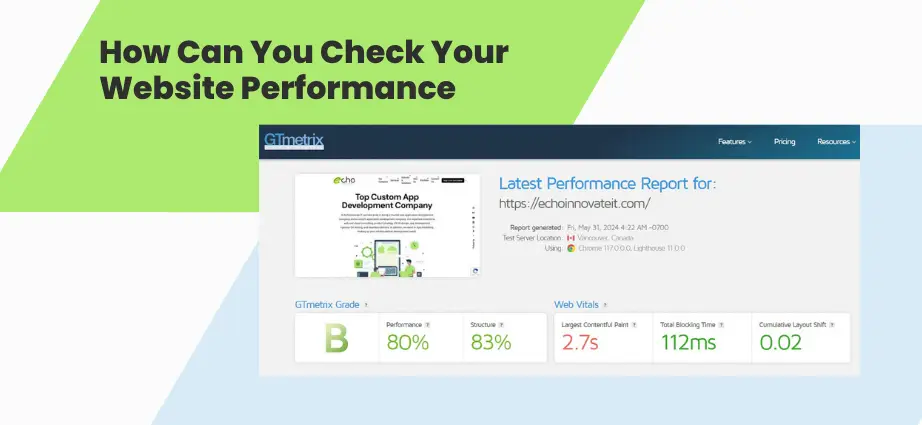
How Can You Check Your Website Performance
Whether you are a beginner or a web developer, the initial step to start website performance optimization is to analyze how fast your website currently runs.
There are several speed tests and online tools available to check your website’s performance. Below are some of the best picks to choose from:

GTmetrix is a free tool that provides a thorough performance analysis of your website with waterfall charts and suggestions for image, cache, and code optimization. GTmetrix offers detailed recommendations for enhancements, divided into many categories such as image optimization, HTTP request reduction, and browser caching utilization.
While PageSpeed Insights concentrates on Core Web Vitals, GTmetrix provides a more comprehensive set of optimization recommendations. When digging deeper into the technical components of how well a website performs, this can be useful.

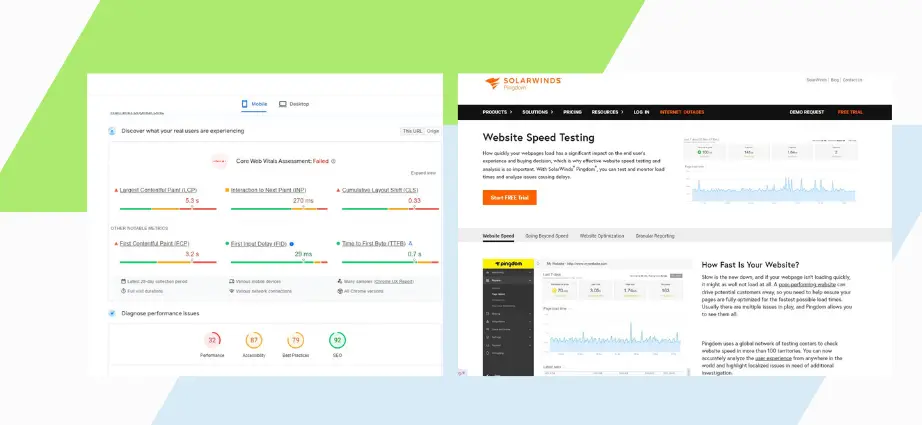
Google’s well-known tool, PageSpeed Insights, evaluates how well your website works on desktop and mobile platforms and offers a score as well as detailed recommendations for enhancement. It focuses on the LCP, FID, and CLS Core Web Vitals, which are essential for SEO and user experience.
Because of its impressive accuracy, PageSpeed Insights holds websites to extremely high-performance requirements. A thorough yet easy-to-read summary of significant metrics is also provided, along with opportunities – recommendations for accelerating your website – and other potentially useful diagnoses.
Pingdom offers continuous monitoring. You can put up “checks” to keep an eye on the functionality, uptime, and transactions of your website from different parts of the globe. This enables you to foresee problems in advance and guarantee that your website is available to users and functions properly.
Uptime monitoring is a fundamental component of Pingdom. It provides notifications if your website goes down and continuously checks to see if it is up. For companies that depend on their website for customer support or sales, this is essential.
PageSpeed Insights and GTmetrix offer free choices, whereas Pingdom is a premium service with multiple subscriptions that provide different features and monitoring capabilities.
Tips To Improve Your Website Performance

- Image Optimization
- Reduce HTTP Requests
- Enable Browser Caching
- Leverage Content Delivery Network (CDN)
- Improve Server Response Time
- Minify Codes
- Monitor And Test Regularly
- Add Gzip Compression
Image Optimization
Page load speeds may be impacted by images, which can be huge files that take a while to load. Image optimization is important since images have a negative impact on the front-end loading speed. Use internet services like TinyPNG or programs like Adobe Photoshop to optimize your web photos through compression.
Reducing file size can also be achieved by selecting the right file format for the kind of image. For instance, PNGs work better for graphics and illustrations, whereas JPEGs work best for photos. Further reducing load times is the usage of responsive pictures, which guarantee that images are presented at the proper size for the user’s device.
Reduce HTTP Requests
Reducing requests lightens the overall strain on your web server, increasing its processing speed and effectiveness. Google and other search engines use website load time as a ranking factor. You can raise your website’s SEO rating by decreasing HTTP requests.
Multiple JavaScript and CSS files can be merged into a single file. This lowers the number of requests required to load your page’s designs and JavaScript. Compressing your photos can optimize them without compromising quality. As a result, each image requires fewer bytes to download due to the reduction in file size. A sprite is a single, larger image made up of multiple smaller images. It can be displayed in different ways using CSS. As a result, fewer HTTP queries are required for each image.
Enable Browser Caching
By allowing website files to be kept in the user’s browser cache, browser caching helps to speed up page loads by lowering the amount of requests made to the server. When browser caching is enabled, parts of the page will be swiftly retrieved from the cache when a user returns to the page.
This is really helpful for e-commerce websites with a large image library. By using browser caching, the user experience for your visitors will be enhanced, and the server load will be decreased as the files retrieved from the cache won’t need to be recreated.
Leverage Content Delivery Network (CDN)
With the use of CDN, which is a distributed proxy server also referred to as “edge servers,” you can cache static content like CSS, JavaScript, and image files—which is also known as dynamic cache content.
On the server’s end, you can greatly improve page load performance and speed, which will cause the webpage to load rapidly for users. You must use a CDN as the owner of a website by selecting a supplier that has servers in areas where your target market is present. Additionally, make sure your website is set up properly to use the CDN; this may need making changes to its CMS or DNS records.
Improve Server Response Time
Enhancing server responsiveness is a crucial component in optimizing the performance of websites. It describes how long it takes your web server to respond to a browser request and deliver the requested content, such as a webpage or file.
Websites that load more quickly are more user-friendly and may rank higher in search results because of faster server response times. By updating the hosting package and optimizing the server settings, website scripts, and databases, one can increase server response time.
Minify Codes
Web speed optimization is minimizing the amount of client-server queries made in order to transmit content from websites to web browsers. Web admins can accomplish this by limiting the number of people they ask for CSS, HTML, and JavaScript requests. However, because of HTTP/2’s advancements, the quantity of requests isn’t as significant as it once was.
The benefits of minifying CSS, JavaScript, and HTML are similar: they decrease network latency, minimize HTML requests, improve compression, expedite browser download and execution, and ultimately increase page speed, as measured by website speed measuring tools.
Monitor And Test Regularly
Web speed optimization is minimizing the amount of client-server queries made in order to transmit content from websites to web browsers. Web admins can accomplish this by limiting the number of people they ask for CSS, HTML, and JavaScript requests. However, because of HTTP/2’s advancements, the quantity of requests isn’t as significant as it once was.
The benefits of minifying CSS, JavaScript, and HTML are similar: they decrease network latency, minimize HTML requests, improve compression, expedite browser download and execution, and ultimately increase page speed, as measured by website speed measuring tools.
Performance-related problems on websites can originate from a number of places, including server outages, plugin upgrades, and code modifications. Frequent testing assists in locating these problems before they have a major negative effect on the user experience. You may create a performance baseline and monitor changes over time by testing frequently. This enables you to gauge the success of optimization initiatives and pinpoint areas in need of more focus.
Ways to monitor and test your website:
- Set regular schedules for website testing
- Use different testing tools
- Test from different devices
- Track and analyze results
- Consider using Real User Monitoring (RUM)
Add Gzip Compression
One of the most widely used techniques for compression and decompression is gzip compression, which reduces the size of website files and speeds up page loads. Most contemporary browsers are compatible with gzip compression.
The HTML, CSS, and JavaScript files are sent to the browser after being compressed on the client side by Gzip. Similarly, Gzip sends the material to the user after first decompressing the bundles on the client side.
Conclusion
With increasing competition between websites to stay on top and make an unmovable online presence, it is necessary to make the ultimate use of Website Performance Optimization in 2024. Website performance is not just about making things faster; it’s about making your brand stand out, strengthening it, and generating revenues from your online business. A speedy and efficient website enhances the user experience while also significantly impacting search engine rankings, conversion rates, and business profitability.
Optimize your website and create an unbeatable online presence. Contact Us!
FAQs-The Ultimate Guide to Website Performance Optimization
What is website performance optimization?
Website performance optimization involves improving the speed and efficiency with which a website loads and operates. This includes minimizing load times, enhancing server response, and ensuring smooth user interactions to improve overall user experience and search engine rankings.
Why is website performance important?
Optimizing your website’s performance is crucial because it directly affects user experience, search engine rankings, and conversion rates. Faster websites lead to lower bounce rates, higher user engagement, and better SEO outcomes, ultimately driving more traffic and revenue.
What are some common techniques for optimizing website performance?
Common techniques include optimizing images, enabling browser caching, minimizing HTTP requests, using Content Delivery Networks (CDNs), and compressing files. Additionally, optimizing server performance and using efficient coding practices are also vital.