A strong JavaScript library is Angular 9, you can use it in Single Page Applications (SPA projects). The scope of HTML DOM is extended with extra added attributes and makes it further reactive to customer actions. Angular 9 is open-source, totally free of cost, and used by many developers throughout the world. It is authorized in the process of the Apache License 2.0 version. It is even easy for newcomers who are utilizing this project for the very foremost time, it comes up with an extensive lesson, which helps to generate an indistinguishable web-based application and enlarge it further, all in exactly a few minutes.
The reality is that it is super-fast and unbelievably easy to go ahead with JavaScript MVC’s cutting-edge substructure. Directly attach a small number of characteristics to your HTML, and you all are set to construct a web-based application in a few minutes.
Angular 9 spontaneously, and “magically,” rotate HTML alternative value into a strong magic formula to isolate projects template.
It intellectually carries out all activities like recognizing administrator function, generating dependency in the middle of the controller and template, and gathering data to provide it on the screen.
Let’s See All about Angular 9 and Know Angular 9 What’s New.
What about Angular 9?
This upgrade has gone through extensive experimentation. With numerous developers and designs using it, the defects have been published, and more than 300 have been fixed. Angular 9 is used with Google for outlines such as Firebase and Google Domains. These plans will follow new variants of the Angular framework to examine and approve just before it goes past beta including RC.
Google’s Angular 9, an unlocked origin web-based application project, developers use extensively in developing highly strong and extensible Single Page Applications (SPA).
Single Page Applications are webpages or web-based applications that are surrounded by isolated websites, providing a coherent and mesmerizing user encounter.
Developers wrote this project in javascript angular framework, and permit utilizing HTML as decoration language. It assists in building intuitive and rich web-based applications, and as well as furnish web developers with the choice to construct customer-side petitions.
Let’s divide Angular 9 into 3 broad parts:
Ng- app: this directive connects an angular JavaScript application to the HTML file.
Ng-model: this directive holds the values of this Application to HTML input controls.
Ng- bind: this directive connects the application to the model and the HTML view.
Built on a development framework, Angular 9 is a strong structure that can be used to build rich internet applications. Angular 9 applications are cross-browser compliant. Let’s see other Angular features

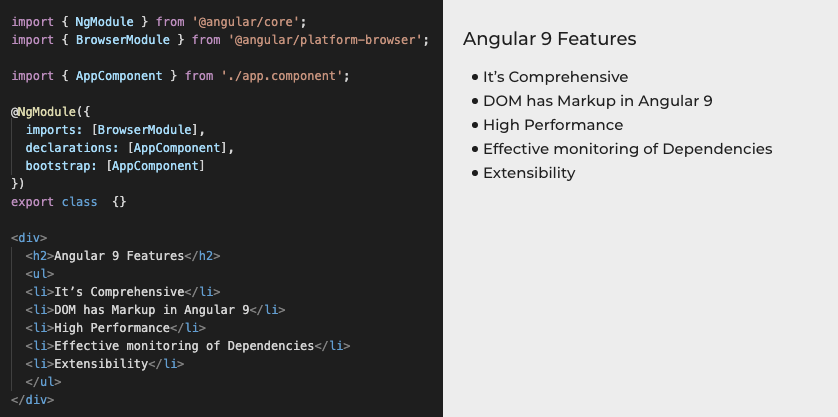
1. Angular 9 Comprehensive
Angular 9 can be considered to be the ideal solution for developing flawless front-end applications. If one uses Angular 9, one doesn’t require any other framework. Using this library, one can build data-driven dynamic web applications with ease.
You can interact with your clients from the server and make use of much need data to interact with web pages. Since Angular 9 uses the MVVM architecture, doing all these become Intuitive and simple javascript angular framework objects.
Additionally, within the framework of Angular 9, one can structure source code by following the mam mode easily.
Besides these characteristics, industry-level testing assists Angular 9 to create a performance-oriented and extremely systematic, and structured front-end database that can be maintained effortlessly. In this way, the framework allows users to enjoy a rich experience.
2. DOM has Markup in Angular 9
The templates of most client-side JavaScript structures operate like this:
Template with markup
framework template engine
HTML -> DOM
Furthermore, in Angular 9, this markup is put into an HTML document and it looks like the following,
HTML with Angular markup
DOM
Angular framework Template Engine
Angular 9 analyses the markup only after HTML has been stacked into the DOM. This provides users with three important benefits is Integration, Simplicity, and Extensibility.
One can use Angular 9 in a basic HTML file from a local document system. Besides, it also allows users to create custom elements and attributes that extend the vocabulary of the HTML file.
3. High Performance
Certain attributes like intuitive features, ease of maintenance and use, robustness, and the efficacy to develop new features have made this library such a popular option among web designers and developers.
When a problem arises, developers don’t remain prepared to debug it. But they can make minor amendments with much ease. Angular 9 offers them ease of maintenance.
Angular 9 is a fully equipped library with inbuilt features like data binding, directions, animation, space management, API client, routing, filters, form validation, and others that make this structure even simpler.
One of the aspects that developers check before implementing a framework is whether the framework hinders or helps in creating or adding new features.
Angular 9 provides complete assistance in creating new features at every stage. Additionally, the framework will also overcome several problems within the framework automatically.
It helps developers in building complementary libraries that work within the framework, making the framework more intuitive and robust.
4. Effective Monitoring of Dependencies
Angular 9 makes organizing things such as dynamic dependencies and loading extremely easy and enables them to be used as and when required. All you need to do is simply mention what you require and angular would monitor the entire cycle of the objects besides getting you what you need.
Angular 9 allows to divide the application into modules and separately initialize for testing.
This enables users to adopt a tactical approach towards checking as it provides you with the modules that you require.
5. Extensibility
Angular 9 is a tool that is most suitable for building your web application. It is a completely extensible library and coordinates with other libraries as well. Every characteristic can be molded or changed as per your feature and workflow needs.
6. Prerequisites
Basic knowledge about the javascript angular framework.
Web technologies like CSS, HTML, Ajax etc.
Thorough understanding of the concepts associated with Angular 9: modules, expressions, directives, controllers, filters, etc.
DOM, input, events, validation, HTTP
Operating any other editor like w3 schools editor or Js fiddle for testing the output.
Components of Angular 9
Angular 9 is a JavaScript library. An Angular 9 application consists of the following components
1. Model
2. View
It is the HTML page. It is the function of the view to show portions of the application data to the developer. They represent the data in a specific format, as directed by the controller’s action.
3. Controller
The Framework of Angular 9
1. Modules in Angular 9
Module is a a holder present in an angular application and stores various parts of the application. Inside a module, there are services, controllers, directives, filters, etc for an Angular 9 application.
2. Scope
A scope is a key object put into the application. It represents methods and data. The scope is the primary thing to bind application information and link the view to the model.
Scope regulates the binding of data between the angular JavaScript controller and the view of the HTML file.
3. Data Binding in Angular 9
Data synchronization between the data model and the view is data binding. We can define it as the way data travels in web applications developed using the Angular 9 framework.
New features in Angular 9, data binding means how the information is passed to the web application’s business logic from the view in the HTML file.
Another way in which one can define data binding is the process that regulates the transfer of data from the view in the HTML file to the functions in the Angular 9 app, which dwells in the controllers.
In short, data binding is the automatic synchronization of information between the model and the view.
Reasons Why Angular 9 is stable & Best Framework
Below are some of the top reasons why developers consider Angular 9 to be the best JavaScript Framework

1. Declarative Code Style
Angular 9 performs on patterns. Analytical code syntax deals with JavaScript library. It employs lightweight code when compared to other JavaScript Frameworks.
2. Easy Testing
The JavaScript structure has been subdivided into modules and subparts. This helps in conducting tests of every module built by the developer thoroughly.
3. Enhanced Security
Angular 9 has strong security settings. Developers can protect their data by using security measures provided by this library.
4. Google Support
Google support backs Angular 9. This allows developers to use this framework to seek assistance from professionals when the website application faces issues.
5. MVC Architecture
One can build interactive and robust web applications by employing Angular 9′ MVC structure. The abbreviation stands for the model view controller.
Model monitors data, the view keeps records of information and the controller creates a link between model and view.
An Angular 9 application is an open-source framework, the working pattern of which is based on mom mode and the client-side JavaScript.
The model view controller framework in the Angular 9 application has made the application dynamic, versatile, and easy.
6. Two-way Binding
Data binding is the automatic synchronization of information between the model and the HTML view. The view represents the HTML file while the model represents the JavaScript variables.
With the two-way binding feature, the Angular 9 application’s presentation layer becomes user-friendly.
It results in a clean user interface and has a popular appeal. Additionally, it allows for complex calculations and data manipulation functions.
Advantages of Angular 9
As Angular 9 is an open-source framework, you can expect the number of errors or issues to be minimal.
Angular 9 being an open-source framework, the errors developers face are minimal. Let’s see what other advantages can developers enjoy while using Angular 9.
The New Version of Angular 9 has the following advantages-

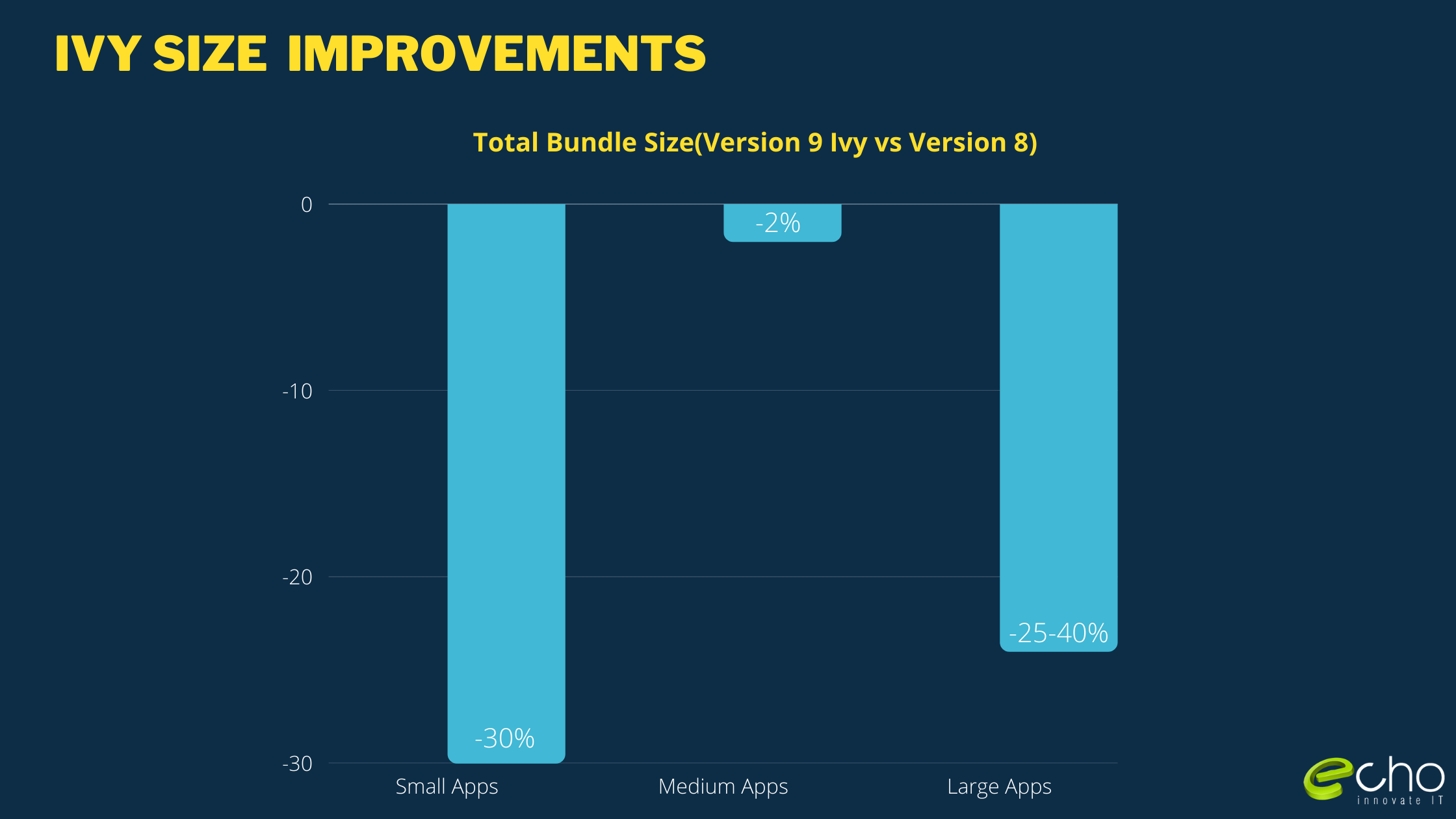
- Ivy applications
- Service Worker
- Performance Improvements
1. Two-way Binding
Your presentation and data are in sync here. While using Angular 9, you don’t have to write further JavaScript codes to store the information in your HTML code and your data in proper order.
Angular 9 will store your data in sync automatically. You have to specify different controls for relevant parts of your project.
2. Routing
You can browse through the various functionalities in your dynamic web application depending on user interaction while simultaneously staying on the same page.
You call it routing. Angular 9 allows you to move through the various views. This is one of the basic aspects of single-page applications.
Angular 9 assists testing, both integrated testing as well as unit testing.
3. Extends The Scope of HTML
It extends the scope of HTML by offering some of its own features called directives. Directives are indicators of a DOM element. Directives can be element name, CSS class, an attribute, a comment, etc.
A directive tells angular HTML composer to affix a particular behavior to a specific DOM element.
The function of these directives is to extend the purpose of the already existing HTML components to make your web application more beneficial.
Extending the scopes of HTML, it can operate it the way XML does. This provides developers with numerous options for tags and attributes.
Angular 9 also offers the data binding and dependency features with the help of which the ebe8 component of MVM mode can be automatically interacted with across the user interface.
This reduces the need for setters, wrappers, and class declarations. Thus, Angular 9 allows you to mold your data with ease.
Web applications developed using the Angular 9 framework are interactive and user-friendly. The JavaScript Frameworks scrutinizes the page DOM. Only then it builds bindings with elements of Angular 9.
Ultimately, the structure reduces the work of coding as compared to any other type of JavaScript Framework. With a single code syntax for developing applications, including seamless integration with HTML for web development, you can achieve your goals with just one line of code.
4. Reduces the Chances of Errors
Another benefit of less coding is that it reduces the chances of errors.
The above-mentioned reasons justify the growing demand for Angular 9 JavaScript Framework for developing highly skilled and integrated web applications and websites.
In short, an amazing multi-beneficial framework is Angular 9 which not only accelerates your development project but also provides developers with deep linking and dependency injection.
Angular 9 is a full-bodied platform for designing dynamic web applications and developing software.
Bottom Line about Angular 9 for Project
Want to hire Angularjs for enterprise applications or any type of Project? Recruit AngularJS developers from us to step up your business, and to make your application more performant, responsive, and better working.
Additionally, with our AngularJS services, you will have 100% true serenity and we guarantee to deal with everything.
We are Providing angular js development services with 12+ Years of Experience and Build Company as the Best angular js development company with 65+ Developers.
FAQs Of Angular JS 9
What are the new features of Angular 9?
- It’s Comprehensive
- DOM has Markup in Angular 9
- High Performance
- Effective monitoring of
- Dependencies
- Extensibility
How to create components in Angular 9?
Why is Angular 9 so Popular in Modern App Development?
- Declarative code style
- Easy testing
- Enhanced security
- Google support
- MVC architecture
- Two-way binding
What are the Advantages and Disadvantages of Angular 9?
- Ivy applications
- Service Worker
- Performance Improvements
- It has limited options related to SEO and it gets difficult for the search engine crawlers to access.
- It has a bunch of complex modules, programming languages, complexities in integration, tough customizations, that make it difficult to understand and learn.