Every business in the market today puts a focus on the user experience. Even the brief you receive on your project as a developer emphasizes the importance of the user interface’s simplicity. What people see and experience must be seamless, no matter how complex the activities and operations are in the background. Netflix, Facebook, Instagram, and other highly successful businesses work on this idea. Take a look at any of these websites; they’re all-powerful, simple, and have a fantastic user interface. It’s all down to the plethora of frameworks that run underneath the hood.
However, as consumer and market demands grow, there is a continuing need to improve quality in terms of usability and functionality. Concerns start to appear at this point.
We’ve seen plenty of clients who are stumped when it comes to choosing the best front-end javascript frameworks to address their problems rapidly. If you’re on the same ship as us and want to pick the finest framework quickly, get in touch with Echoinnovate IT’s professionals to talk about your needs and choose from our web app development services.
What Is Framework In Website Development?
A framework is a piece of software that makes developing and maintaining complicated projects easier.
Frameworks are collections of basic software modules that contain ready-to-use code that programmers may employ to accomplish typical programming tasks like managing AJAX requests or establishing a file structure. They also prescribe the principles for constructing the app architecture: you get a skeleton that should be extended and updated according to specified criteria.
Utility programs, code libraries, scripting languages, and other software that aids in the development and integration of numerous components of a large software product are examples of frameworks.
Because of frameworks, developers don’t have to start projects from scratch, but instead have a solid base on which to build other project-specific features. This allows you to boost the efficiency and reliability of your solutions while also speeding up the development process.
The graphical user interface of a website or application is referred to as the frontend in web development. It’s the component that users can see and interact with, in other words. This section must be user-friendly in order to effectively show information from the backend.
As a result, a frontend framework is a software product, tool, or platform that serves as the foundation for the creation of frontend sections of web solutions.
Top 10 Frontend Frameworks To Develop Website
- React
- Angular
- JQuery
- Vue.js
- Backbone.js
- Ember.js
- Semantic-UI
- Svelte
- Foundation
- Preact
React JS

React is a JavaScript library for building user interfaces, however, it’s more commonly referred to as a frontend framework. Jordan Walke, a Facebook developer, designed React in 2011. React launched an open-source framework in 2013, and it quickly gained popularity. React is being used by front-end development teams at companies like PayPal, Netflix, Walmart, Tesla, and others, demonstrating the tool’s excellent quality and reliability.
JavaScript and declarative code are used by React developers. They may utilize HTML to update the DOM (Document Object Model) and construct a Virtual DOM using a unique JSX feature, which improves performance.
React is also about reusable components structured in a tree-like structure and one-way data binding, which implies that data is only passed one way – from component to view.
Advantages Of React
- Component reusability facilitates collaboration and reuses in other parts of the application.
- Virtual DOM allows for consistent and seamless performance.
- It’s the ideal alternative to developing components in React hooks since it lets you construct components without classes and makes learning React easier.
- React development tools are cutting-edge and really handy.
Disadvantages Of React
- It’s tough to create adequate documentation because of the framework’s various and rapid modifications, and this has an impact on the learning curve for newcomers.
- When starting out with JSX, developers find it difficult to grasp the framework’s complexities.
- Only front-end solutions are provided.
When To Use React
- React is used to create user interfaces, particularly for developing single-page applications.
- It is the most robust frontend framework for developing an interactive interface in less time because the components may be reused.
When Not To Use React:
- React isn’t the best choice if you don’t have any prior experience with Javascript. In addition, the JSX learning curve is a bit steep for new developers.
Angular

Without Angular, a list of the top front-end development frameworks would be incomplete. On this list, Angular is the only framework that uses TypeScript. Angular was created by Google in 2016 to bridge the gap between the increasing needs of technology and traditional concepts that produced outcomes.
Angular is different from React in that it has a two-way data binding functionality. It indicates that the model and the view are synchronized in real-time, meaning that any change in the model is immediately reflected in the view, and vice versa.
If you’re working on a project that requires developing mobile or web apps, Angular is perfect. Furthermore, you may utilize this framework to create multi-page and progressive web apps. Angular applications are used by companies like BMW, Xbox, Forbes, Blender, and others.
Angular is more difficult to understand than React. Despite the fact that there is plenty of documentation available, it is either too difficult or hard to understand.
Advantages of Angular
- Built-in functionality to update changes in the model to the display, and vice versa.
- Most important features, such as two-way data binding, are offered by default, which reduces the amount of code.
- By specifying them as external parts, the components are decoupled from their dependencies.
- Using dependency injection, components are reusable and straightforward to manage.
- A large learning and support community
Disadvantages of Angular
- Because Angular is a comprehensive dynamic solution, you can execute the task in a variety of ways, therefore the learning curve is steeper. The enormous Angular community, on the other hand, makes it simple for newcomers to learn about concepts and technologies.
- Because of their complicated structure and scale, dynamic apps can occasionally run poorly. However, Angular code optimization and recommended practices
When to use Angular:
- Because it leverages two-way data binding, Angular improves the efficiency of browser-based apps by dynamically updating the contents in real-time. Angular is the ideal choice for enterprise-based applications and dynamic web apps.
JQuery

Advantages of JQuery
- The DOM allows you to add or remove elements with ease.
- The process of sending HTTP requests has been simplified.
- Allows for dynamic content.
- The HTTP requests have been simplified.
Disadvantages of JQuery
- Working speed is relatively slow.
- There are many advanced alternatives to jQuery.
- The APIs of the document object model are antiquated.
When to use JQuery:
- Developers of desktop-based javascript applications use jQuery.
- The framework keeps the code basic and concise. It is used to manage events and to create animations.
When to use JQuery:
- It is not possible to use jQuery while constructing a large-scale application because it adds a lot of extra javascript code to your application.
- The framework cannot compete with contemporary frameworks that offer advanced javascript support, minimal scripting, and component reusability.
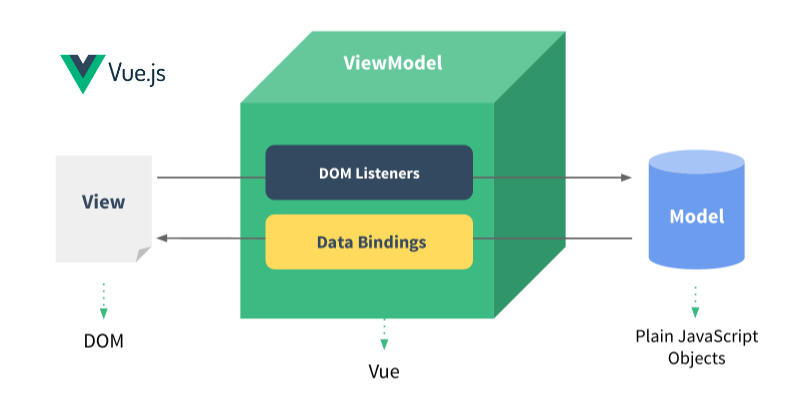
Vue.Js

Using the latest technology is very important in this new era. You should partner with the agency which uses the latest tools and technology for app development.
Vue is a basic and straightforward front-end framework that is one of the most used today. It excels at simplifying the difficulties that Angular developers must deal with. It’s smaller and has two primary advantages: visual DOM and component-based development. It’s a two-way binding as well.
Vue is versatile and can assist you with a variety of activities. It can handle both simple and dynamic processes with ease, from online applications and mobile apps to progressive web applications.
Despite the fact that it is designed to improve app speed and deal with complications, it is not extensively used by market leaders. Alibaba, 9gag, Reuters, and Xiaomi, for example, utilize this approach. Despite fewer takers from Silicon Valley, Vue continues to expand in terms of adoption.
Advantages of Vue.JS
- Documentation that is extensive and detailed
- Vuejs is a simple syntax that allows programmers with javascript experience to get started quickly.
- Flexibility in app structure design
- Support for Typescript
Disadvantages of Vue.JS
- Lack of stability in components
- The community is relatively small.
- With plugins and components, there is a language barrier (most plugins are written in the Chinese language)
When to use Vue.JS:
- For flexible design structures, Vuejs is recommendable. It allows you to create everything from scratch and is capable of handling large projects.
When not to use Vue.JS:
- Vuejs is not the right path to take if you expect the support community will be able to help you with the intricacies.
- Furthermore, applications that require stable components should not be built using Vuejs due to the framework’s component stability issues.
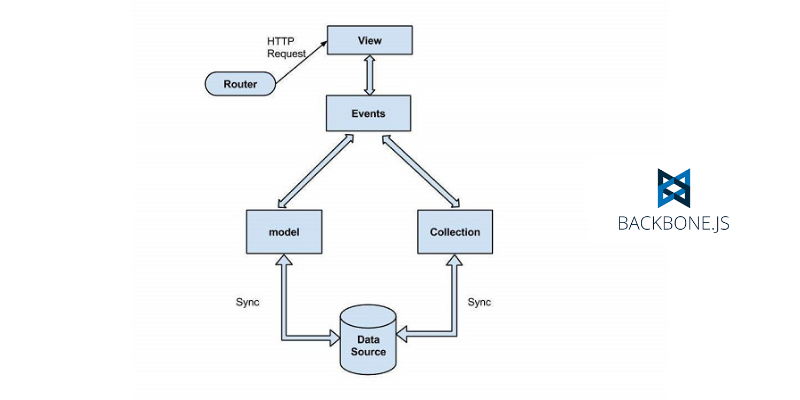
Backbone.Js

Backbonejs is one of the most user-friendly frameworks available, allowing you to quickly create single-page applications. It is a framework of the MVC model. MVC architecture’s View, like a Controller, allows implementing of component logic.
In addition, engines like underscore.js and Moustache are usable with this framework. To get the most out of Backbone Js, you can leverage tools like Thorax, Marionette, Chaplin, Handlebars, and other frameworks.
The platform also enables you to create projects that require several categories of users, with the arrays serving as a means of distinguishing the models. Backbonejs is an excellent solution for both frontend and backend development since its REST API compatibility allows for seamless synchronization between the two.
Advantages of Backbone Js
- One of the quickest javascript frameworks available.
- A lightweight framework that is simple to learn
Disadvantages of Backbone Js
- Basic tools for building an app’s structure are included (the framework does not provide a readymade structure)
- Boilerplate code is essential to communicate from a view to a model and from a model to a view.
When to use Backbone Js:
- Trello and other dynamic applications use Backbone Js. It helps developers to create a client-side model, update it more quickly, and reuse code.
- As a result, it is effective at managing updates dynamically, sustaining the client, and keeping constant synchronization with the server.
When not to use Backbone Js:
- In comparison to other MVC client-side frameworks, Backbone Js has a minimum need for constructing a web application.
- Plugins and extensions, on the other hand, help in increasing functionality.
- Backbone Js is not the best choice for a development team looking for a complete solution in a single framework.
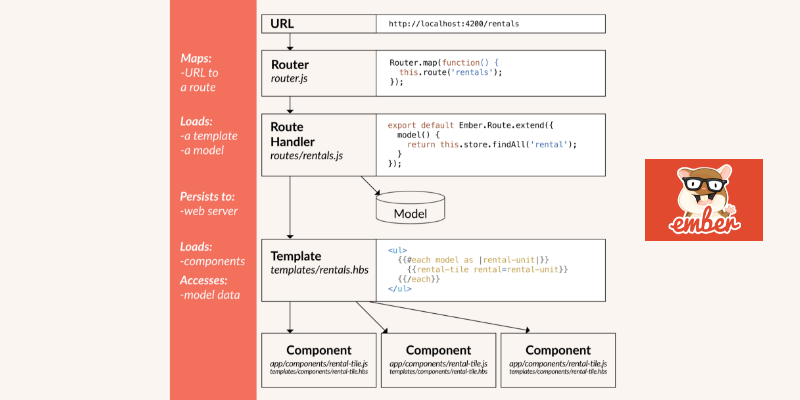
Ember.Js

Emberjs is a component-based framework comparable to Angular that enables two-way data binding. It’s for keeping up with the ever-increasing demands of modern technology. Emberjs allows you to create complex mobile and web applications while relying on its efficient architecture to manage issues.
Ember’s learning curve, on the other hand, is one of its few flaws. Because of its rigid and conventional structure, the framework ends up being one of the most difficult to learn. The developer community is minimal because it is new and under-explored. Anyone who does not have a time constraint when it comes to learning can go for it.
Advantages of Ember. Js
- Well-organized
- The quickest framework
- Data binding in both directions
- Documentation that is accurate
Disadvantages of Ember. Js
- A small, less well-known community
- Slow updates and a complex syntax
- The learning curve is steep.
- The framework has a lot of features for small apps
When to use Ember. Js
- Emberjs is the framework to utilize if you want to design modern applications with a rich user experience like Linkedin. It has all the technical frontend features you need, such as viewing a wide range of application states thanks to Emberjs’ outstanding routing.
- Because it provides a ready configuration, helpful binding, and custom properties to render the page as required, the framework stands as the entire frontend solution for large-scale applications.
When not to use Ember. Js:
- Emberjs isn’t a good fit for a small development team because it requires a lot of experience and business logic to tackle the difficulties.
- Emberjs may have a greater startup cost.
- Furthermore, the framework may not be the best solution for building simple ajax operations and implementing a simple user interface.
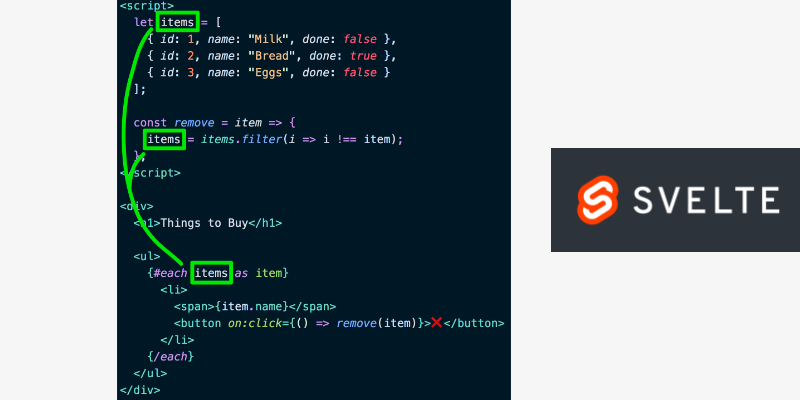
Svelte

The most recent of the frontend frameworks is Svelte. Unlike React and Vue, the framework has made a distinction by moving the work into a compilation phase rather than putting it in the browser. It generates the code to update the document object model in sync with the application’s state.
Advantages of Svelte
- Improved responsiveness
- Any other framework, such as Angular or React, is slower.
- The most recent of all Scalable frameworks
- It’s small and basic, and it makes use of existing javascript libraries.
Disadvantages of Svelte
- Small community
- Lack of support
- Insufficient tooling
- It is not yet well-known.
When to use Svelte:
- Small app projects having a small team are suitable for the framework. It is best not to utilize it for complex projects because it lacks a larger support group.
- Emberjs may have a greater startup cost.
When not to use Svelte:
- Because the frameworks currently lack sufficient tooling and community, it is best not to use Svelte for larger projects. Because of the limited community, it’s difficult to obtain answers to issues or bugs that may arise later in the development.
Foundation

So far, we’ve seen a few frontend frameworks that are suitable for even beginners. The situation with Foundation, on the other hand, is entirely different. Zurb specifically uses it for enterprise-level responsive and agile developing of websites. Starting to develop applications with Foundation is complicated and difficult for newcomers.
It has GPU acceleration for ultra-smooth animations, mobile rendering capabilities that are quick, and data-interchange tools that load lightweight sections for mobile devices and heavy sections for larger devices. If you’re new to the Foundation, we recommend starting with self-contained projects to familiarize yourself with the framework and learn how to deal with its intricacies. Mozilla, eBay, Microsoft, and others have integrated it.
Advantages of Foundation
- Flexible grids
- Allows you to construct stunning websites.
- Validation library for HTML5 forms
- For various devices and media, a customized user experience is available.
Disadvantages of Foundation
- Beginners may find it difficult to learn.
- There are fewer community forums and support platforms available.
- Twitter Bootstrap, for example, is a more popular competitor framework than Foundation.
When to use Foundation:
- Foundation outperforms the competition when it comes to stylish CSS components, open-source, and mobile-friendly front-end frameworks.
When not to use Foundation:
- It’s not for beginners because it’s difficult to edit the code and the customization capability contributes to the complexity.
Preact

Despite being the one of the Best Frontend Frameworks, React has numerous flaws. As a result of these factors, the concept for a small-scale framework with similar functionality to React emerged. This is a little version of React, which was formed out of this.
Preact and React use the same API and employ the same app development approaches. Preact, on the other hand, is substantially smaller and uses the thinnest and quickest virtual DOM available.
Advantages of Preact
- Fast and efficient performance
- Efficient memory usage
- It is little in size, weighing only 3KB, thus it will not add much to the overall weight of the application.
- Compatibility – learning how to use this development framework takes only a few hours.
- Compatibility – you can use components from the React ecosystem with ease.
Disadvantages of Preact
- Lacks some features- you may need to manually add or configure some React features, such as Unit Testing.
When to use Preact:
- If you want to make a simple app with no complex integrations, you should focus on one function.
When not to use Preact:
- if your project necessitates a more extensive collection of features.
In Conclusion
So, based on our expertise in developing large-scale projects to MVPs, these are some of our best frontend frameworks recommendations. However, we feel you now have a better understanding of which framework to use based on your project requirements.
Because there are so many frontend frameworks to select from, it becomes confusing to choose the best one. It is not simple to comprehend each, get practical experience, and then choose amongst them.
The best aspect is that almost all of the frameworks can be mastered quickly, even if you’re a complete newbie. We’d advise you to pick a frontend framework after consulting with an experienced and highly professional frontend developer, who can weigh the benefits and drawbacks.
For more info, get in touch with us today!
FAQs
Which is the fastest frontend framework?
Reactjs is at the top of the list, as an open-source framework that is simple to understand and use. The operation of dynamic web apps is simplified. It also has SEO-friendly features and reusable components.
Which is the simplest frontend framework?
Vue.js is the simplest of all frameworks. Developers can develop minor SPA applications without much difficulty. With Routing, it becomes usable as an End-to-End framework.
What is the best frontend framework for large-scale applications?
Big-scale app development necessitates the usage of full-featured frameworks backed by large communities. Angular, React, Vue, and Ember.js are examples of such frameworks.