Do you know the importance of fast-loading websites and how it affects business? Your website is like a digital product that, if it is less accessible or reliable, loses its sales quickly. Due to this, customers will likely visit your competitors’ websites before your own. To prevent this, having effective web application delivery becomes crucial. It improves web application performance, assures high availability, and protects against cyber threats.
Whereas a web application architecture specifies how the components of a web app interact with one another, application delivery focuses on how the program is made available to users to assure its dependability and performance. Although both terms are different, they are highly interconnected with each other and serve the same goal, i.e., to improve web app performance. In today’s blog, we will learn the components, benefits, and best strategies for implementing web application delivery.
What is Application Delivery?
Think about searching for a website address in your web browser. The browser sends requests to the server, and a generated information page appears on your screen. Now, let’s understand the functioning behind the scenes. Once the user requests, a content delivery network (CDN) intercepts it and checks if the website address has a cached copy. Once the cached copy is found, the CDN quickly delivers it to your web browser. This is where application delivery works.
As the name suggests, web application delivery optimizes delivering online content to users through the caching and distribution of frequently visited material over a network of servers. It employs a set of technologies to ensure that a program (usually a web application) is delivered reliably and effectively to many clients or users while maintaining its content or functionality.
What is Application Delivery?
Think about searching for a website address in your web browser. The browser sends requests to the server, and a generated information page appears on your screen. Now, let’s understand the functioning behind the scenes. Once the user requests, a content delivery network (CDN) intercepts it and checks if the website address has a cached copy. Once the cached copy is found, the CDN quickly delivers it to your web browser. This is where application delivery works.
As the name suggests, web application delivery optimizes delivering online content to users through the caching and distribution of frequently visited material over a network of servers. It employs a set of technologies to ensure that a program (usually a web application) is delivered reliably and effectively to many clients or users while maintaining its content or functionality.
Web Application Delivery: Key Benefits
Application delivery is essential in delivering reliable content to users on time. Attempts are to increase personnel efficiency and digital engagements while retaining the app’s integrity. Application delivery is critical to an organization’s long-term stability and provides a lasting competitive edge regarding web development efficiency. Therefore, it offers multiple benefits to businesses. Some of them are mentioned below:
Improves Productivity
A smooth application experience provides employees with excellent performance and availability from their web and cloud applications, allowing them to accomplish their best job—optimized application delivery results in faster load times, lower latency, and a more responsive user experience.
Strengthens Security
Web application delivery protects applications from cyber threats by incorporating security mechanisms such as firewalls, intrusion detection systems, and web application firewalls (WAFs), which ensure data confidentiality and integrity. Modern application delivery controllers can help maintain security by providing a common access point to an organization’s network.
Saves Cost
Web application delivery can help firms save money on IT by maximizing resource use, lowering infrastructure costs, and enhancing operational efficiency. Business apps that may be used from anywhere over the web rather than locally installed software can increase efficiency without needing licenses, allowing organizations to cut expenditures.
Provide Better User Experiences
Modern application delivery controllers can boost mobile app performance. Faster loading times, lower latency, and enhanced dependability lead to a far better user experience. This is critical in today’s competitive market when people demand quick, dependable, and smooth online experiences.
Scalable And Accessible
Web application delivery solutions allow businesses to effectively scale their services to meet changing demand while maintaining high availability and avoiding downtime. This is crucial for firms that undergo high-traffic periods, such as during advertising campaigns or weekends.
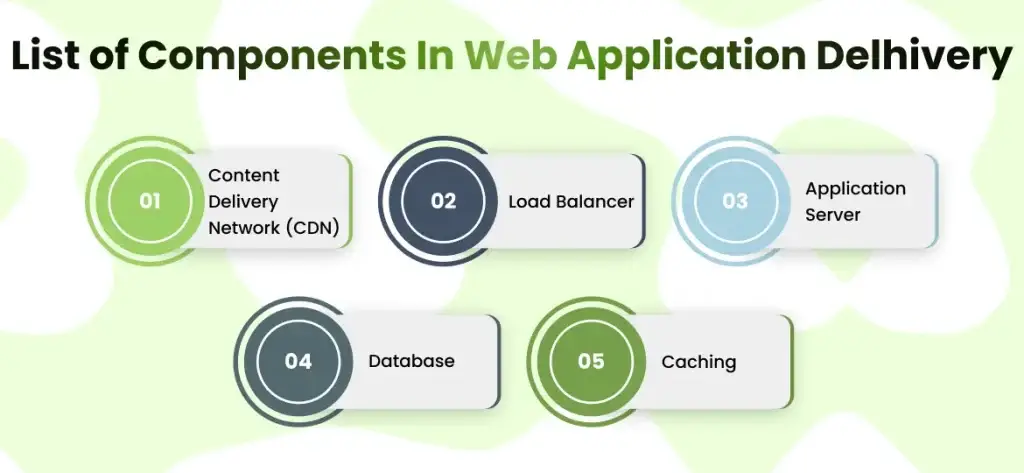
Components of Web Application Delhivery

The core components of web application delivery play an essential role in providing users with safe, reliable, and quality content. These tools and technologies work collaboratively to boost web performance, protect data from security threats and deliver exceptional user experiences. Let’s discuss these elements in detail:
Content Delivery Network (CDN)
Content Delivery Networks (CDNs) are global networks of computers that cache and serve static material, including photos, videos, and CSS/Javascript files. CDNs enhance page load times and latency by serving content from the user’s nearest edge server, improving the overall user experience.
It delivers content to users more quickly by providing it from a location closer to them, resulting in faster loading times and a better overall user experience.
Load Balancer
Load balancers can utilize various methods to distribute traffic, including round-robin, least connections, and IP hash. Load balancing is critical for distributing incoming traffic over multiple servers or resources.
Distributing the burden prevents any single server from becoming overwhelmed, boosting overall performance and availability. It helps to keep a single server from becoming overburdened, resulting in consistent performance even during peak traffic.
Application Server
An application server executes business logic and serves dynamic content. It links the user interface (as delivered by web servers) and the underlying databases and other backend services.
Application servers handle request processing, session management, and database interaction, allowing developers to focus on application logic rather than low-level infrastructure issues.
Database
A well-structured and effectively managed database enables web applications to store, retrieve, and analyze the data required to provide a consistent user experience. This data is needed for the application to work correctly, as it contains the necessary information to generate dynamic content and respond to user interactions. It shortens time-to-market, increases agility, and enables speedier delivery of new features and upgrades.
Caching
Caching is an algorithm that temporarily stores frequently used data or resources closer to the user. Caching lowers latency and improves response times by providing material from the cache rather than the origin server. It accelerates data retrieval, reduces server load, and improves overall application performance.
Best Practices for Efficient Web Application Delivery
Delivering a seamless user experience right from the start must be your priority. For this, implementing effective strategies for web application delivery is necessary. It offers a good user experience, increases engagement, and improves company success. Let’s learn them in detail:
Leverage Content Delivery Networks
CDNs distribute static material (images, CSS, and JavaScript) across a global network of edge servers. This results in much faster loading times and increased performance, particularly for users far from the origin server. Choose a trusted CDN provider, set it up to cache static files, and serve them efficiently.
Improvise Catching Operations
Implement caching technologies to bring frequently used data or static material closer to the user, lowering latency and improving response times. Browser caching, server-side caching, and CDN caching are all valuable strategies. Browser caching keeps assets local on the user’s device, whereas server-side caching keeps data on the web server.
Optimize Codes and Images
Images frequently add significantly to page load times. Image optimization techniques include compression, resizing, and efficient formats. Resize, compress, and provide pictures and media in the correct format to reduce file size while maintaining quality.
Reducing HTML, CSS, and JavaScript code reduces superfluous characters, resulting in smaller file sizes and faster load times. Performance can be improved further using code separation and lazy loading techniques.
Improve Load Balancing
Load balancing spreads incoming traffic across numerous servers, reducing single-server overload and providing continuous performance even during high traffic. Load balancing can be performed using either hardware or software techniques.
Implement Firewalls and Audits
Implementing suitable security measures is essential. This involves encrypting communication with HTTPS, installing firewalls and intrusion detection systems, and regularly conducting security audits and penetration testing to find and address weaknesses.
Regular Updates and Maintenance
Keep your application delivery components updated with the most recent security patches and updates, which address known vulnerabilities. Continuous monitoring of key performance indicators (KPIs) such as response times, error rates, and traffic patterns yields valuable information about application performance.
Also Check:
Conclusion
In today’s competitive market, boosting one’s business app can be challenging. Whether it is improving website speed, preventing security glitches, or optimizing the website’s overall performance, it requires professional guidance every time.
As a highly-rated web development company, Echoinnovate IT believes in providing end-to-end support for all web development problems. From small to complex web app-related concerns, we are here to help launch your website with modern built-in features. Reach out to us today!
FAQs- Web Application Delivery: Components & Best Practices
What is the main difference between web applications and desktop applications?
Web applications run on browsers and require an internet connection, while desktop applications are installed locally on a device and can operate offline.
Which is more secure: a web application or a desktop application?
Desktop applications provide greater control over data and reduced risk of cyberattacks, whereas web applications are more vulnerable to internet-based threats.
What are the cost implications of using web vs. desktop applications?
Web applications often require subscription fees, while desktop applications typically involve a one-time purchase with no recurring costs.