So you have decided to digitize your business and build a web application or website Development for that. You have finally realized that in this technological era where people would judge you based on whether your business is on the internet or not. Another thing to consider is (SPA vs MPA)single-page application vs multi-page application, which one to go for. Accept it. It is True!
But nonetheless, you have finally come to a Jesus moment. And you want your business there! On people’s mobile. On their desktops. But when you go and search for ways on which type of website you should build, you realize there is more than one way you could build your website. And you are confused about which one to go for!
Don’t worry! We are here to help you decide the best way for you to have your business online. So these ways you can build your website are single page application and multi-page application. In this article, we are going to discuss the much-debated topic for website development which is Single-page application vs Multi-Page application (SPA vs MPA).
Without further ado, let’s dive deeper and come to know how these web app development ways differ from each other. And why some companies or businesses prefer to go with either of them.
Let’s start with the simple definition and then flex your nerves by going deeper into the technical aspects.
What Is A Single Page App?
Single-page applications, (short-form SPAs) are web applications that download all the data at the time of the first click of the page. It won’t trouble you, once you have opened the app and won’t reload every time you click on something. You may have an idea if you are a long-time user of the Facebook website. Back in those days while using Facebook, if you hit a button on anyone’s photo, the whole page used to reload. What a mess!
But today you know with just a single click, the button turns from like to like. Let me clear you this, it is not your internet speed that does that. It’s the magic of single page application frameworks like Angularjs, Vuejs, Reactjs, Emberjs that work behind these single page applications. You can also implement this with AJAX.
There are many apps in your daily life you use which are SPAs. A popular collaboration app Trello is a single page app. Web apps like Google Drive, Gmail, Facebook, Twitter just to name a few are single page application examples.

What Is Multi Page Application?
As the name suggests, these are web applications that have more than one page. Multipage applications load their pages every time a user clicks on different links. MPAs are separately built multiple pages that combine together and make a website. You would find numerous links to multi-page websites that take you to the different pages of that website.
In technical terms, due to their heavy data, they demand to transfer that data between server and browser. Unlike SPAs, multi-page applications require multiple UI design layers as it is a collection of different pages.

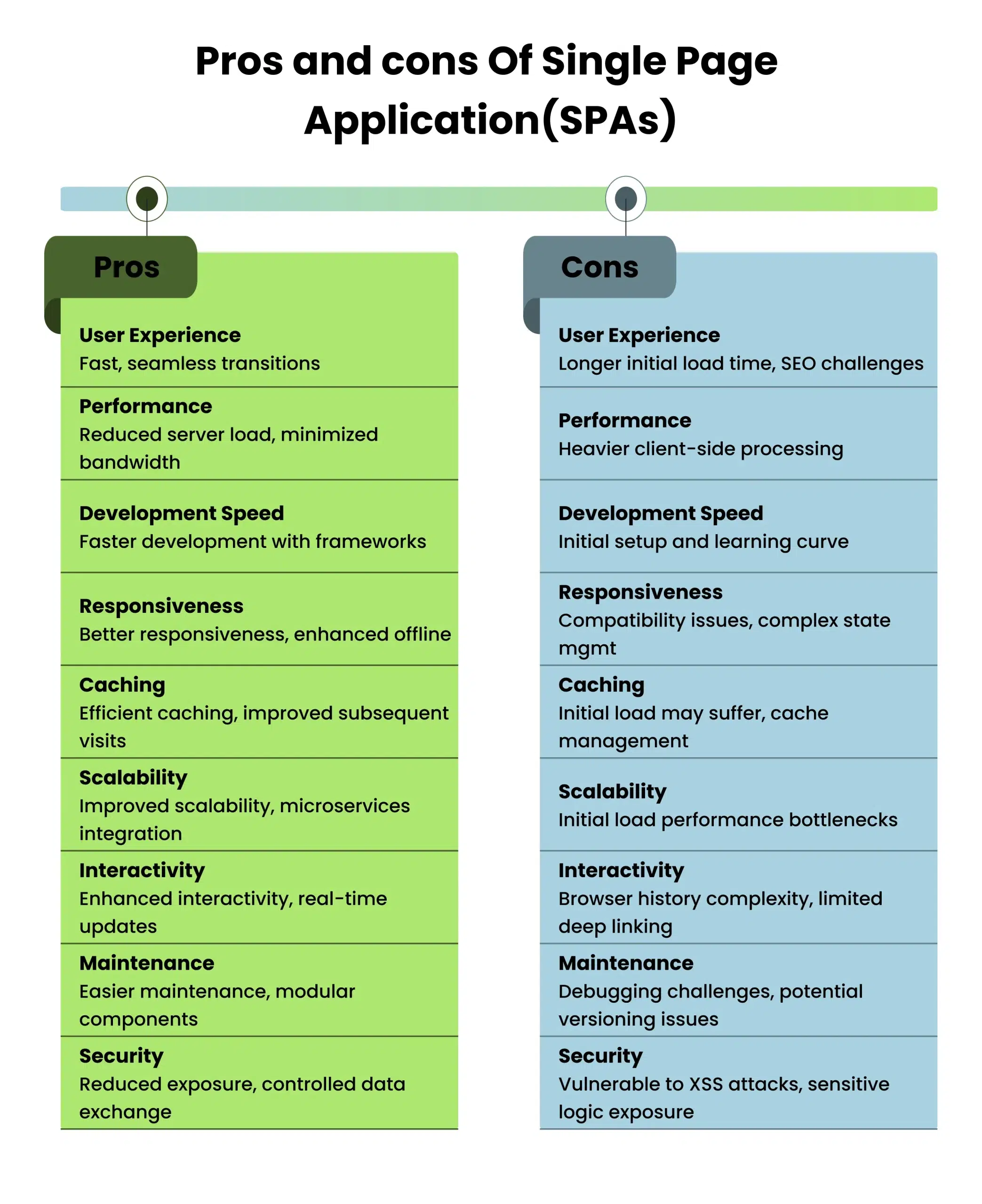
Advantages Of Single Page Application
Diabetes, blood pressure, sugar levels, cancer, and other chronic illnesses are all monitored with this type of application. The app helps doctors or healthcare professionals to keep track of each patient’s health issues and medical history in order to provide appropriate therapy or prescriptions.
Speed and Responsiveness
When you click on any tab or link SPAs, don’t load the whole content. Instead, it takes only the requested required data to the server for the required action. The server loads resources such as HTML, CSS, and scripts at a single time. On the flip side, a multi-page application loads the whole page including the footer.
Speedy web apps enhance user experience and hence, attract more users. About 47% of people expect web apps to load in two seconds or less. So the performance of the site matters. And Single page apps could provide you with that.
Less Coding
In the future, if you are planning to build a mobile application, you could reuse some backend code from a web-based app. Which you could not implement in the Multi-page apps.
Additionally, SPAs’ design is more native to mobile applications. It doesn’t look like a website. So, no need for extra effort to match the design for the mobile apps.
Offline Support
SPA can cache any local data efficiently. It downloads the data on the first loading. So if the user is operating on a poor connection or unfortunately on an offline mode, S/he could still browse through the web app. As soon as the connection comes back, the local data synchronizes with the server.
Engaging Effects
Single-page applications are more attractive and user-friendly because it provides the user with linear experience. Users are accustomed to scrolling in mobile apps and SPAs make sure that users who come to the page can scroll through the whole page conveniently. Basically, these web apps practice a concept called parallax scrolling which generates transition effects on the application.
Debugging with the Chrome
Debugging a single page application is simpler than MPA. The reason is these apps are built on frameworks like AngularJs Batarang and React developers tool. These frameworks have their own tool for debugging.
Before you jump into developing a single page application make sure you go through the Cons of SPAs as well.

Disadvantages Of Single Page Application
Poor SEO (Search Engine Optimization)
SPAs have only one page and on that one page, you can only accommodate limited content. Google Prefers longer content that has most of the relevant keywords regarding your service or product.
It’s a common notion that Search engines don’t like Javascript. And SPAs are built upon JS frameworks like Angularjs or Vue.js.
Search engines can rank different pages, not the website. And you know how SPAs are built to combine pages into one single application. This means you can’t rank any separate page like you can with traditional websites. So, if we think from the SEO perspective, SPAs are a poor choice.
Security Problems
Some people have questioned the security of Single page applications. The reason behind it is cross-site scripting(XSS) attacks. In this kind of attack, attackers take advantage of the vulnerability of your site and insert their client-side code. This allows attackers to deliver a malicious script to your browser.
However, it is not that you can’t handle this problem.
In the multi-page application, you need to secure all the pages separately. But in the SPA, you have to secure your data endpoints. For that divide your downloadable javascript into several separate parts.
Browser History
SPAs don’t save user’s jumping stages. So when the user clicks a back button he would go to the previous page rather than the previous state of the web page.
But it also has a solution. Developers have to include an HTML5 History API into the Javascript framework on which the SPA is built. These APIs provide developers access to browser navigation history through JS.
Scalability Problems
The problem with the single page app is that it is not scalable. If you will try to add new content on the page, it will only increase your loading time. On the other hand, MPAs allow creating a separate new page for new information which is a great thing for visitors.
So these were high and low points of utilizing a single page application for your business. Let’s drill into MPAs’ Positive aspects and negative ones.
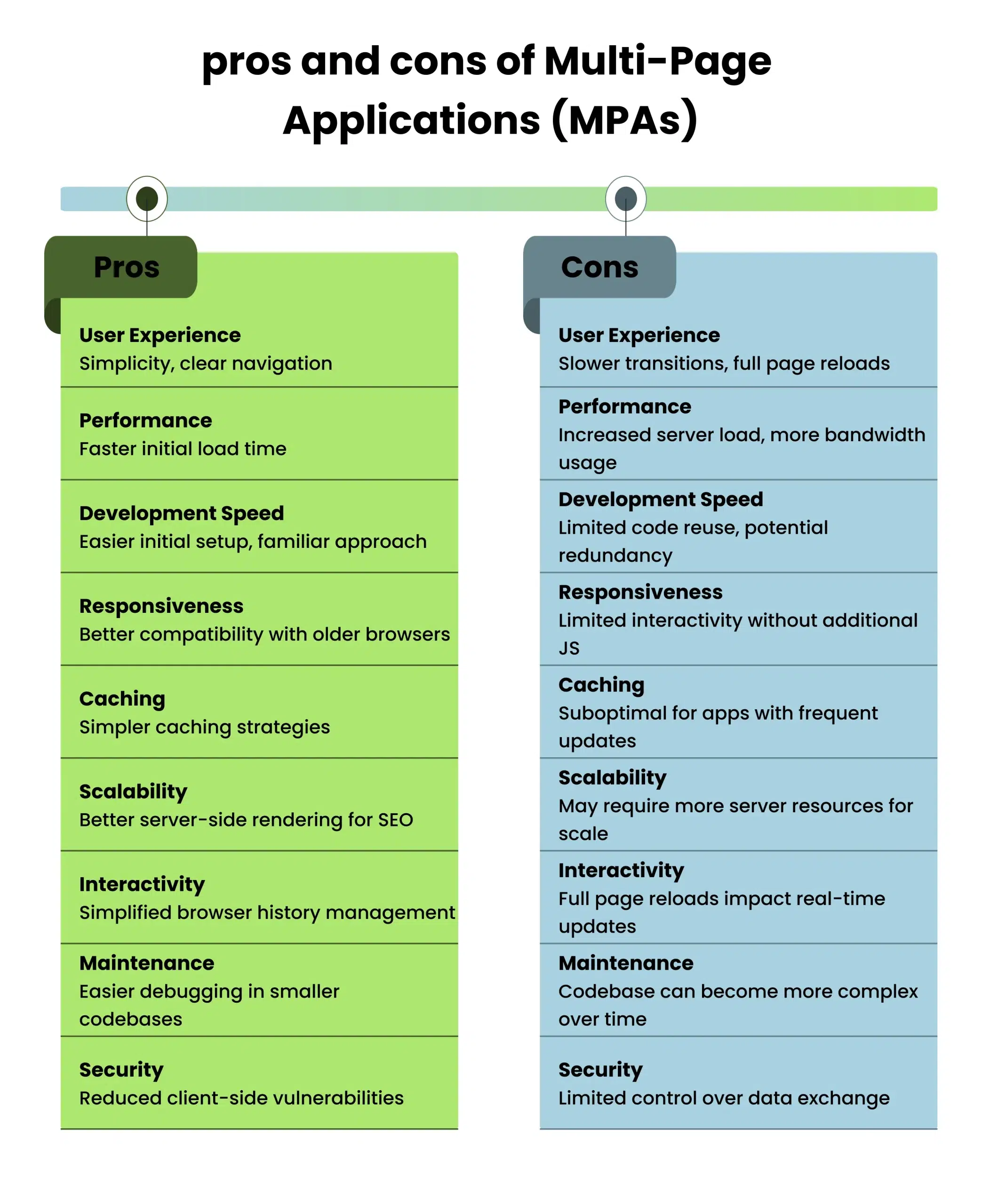
Advantages of Multi-Page Application
SEO Friendly
It is a clear thing that if you want to be more visible on the search engines, SEO should be your bet. And what other ways other than Multi-Page application could provide you with this.
You might have seen any mobile or web app development companies.
They want every service page on the front page of any search engine. For that, they would separately make service pages and try to rank them through SEO. This can not be availed through Single page apps. So without a doubt, Multi-page applications are best suited for SEO purpose services or products.
Scale As much As You Like
As the name itself implies, Multi-page apps are apps that have multiple numbers pages. In fact, you can have any number of pages for your site. Suppose, you own a product company. and you wish to add another product to your list. You could easily add a new page for this new product without thinking about any limitations.
Easy Analysis of Website
A tool called Google Analytics can be easily integrated with your website. It provides valuable information for the daily visitors you get on your pages. You can exactly know which of your page is performing better, what visitors are liking on your website not to mention from where the visitor is. Through this, you can make your website even better and change the fields which are not performing for your business.

Also Read:
Disadvantages of Multi-Page Application
Slow Performance
Unlike SPA, multi-page applications reload every time a user clicks on a new tab. Most resources like HTML, CSS, and Script refresh themselves when there is any action. The browser reloads the data on the whole page including the header and footer. This affects the speed and the performance of websites.
More Development Time
Coders have to start coding from scratch for both frontend and backend. Also, there is some difficulty in the separation of the frontend and backend since they communicate with each other closely.
Programmers need to utilize frameworks for both frontend and backend. So it takes considerably more time than SPAs
Maintenance and Security
Maintaining and updating a website can be a hassle. And it becomes more difficult as the website becomes more clumsy. Also, developers have to make every page secure which also makes it challenging. On the other hand, developers can easily secure the web application by securing the end data points.
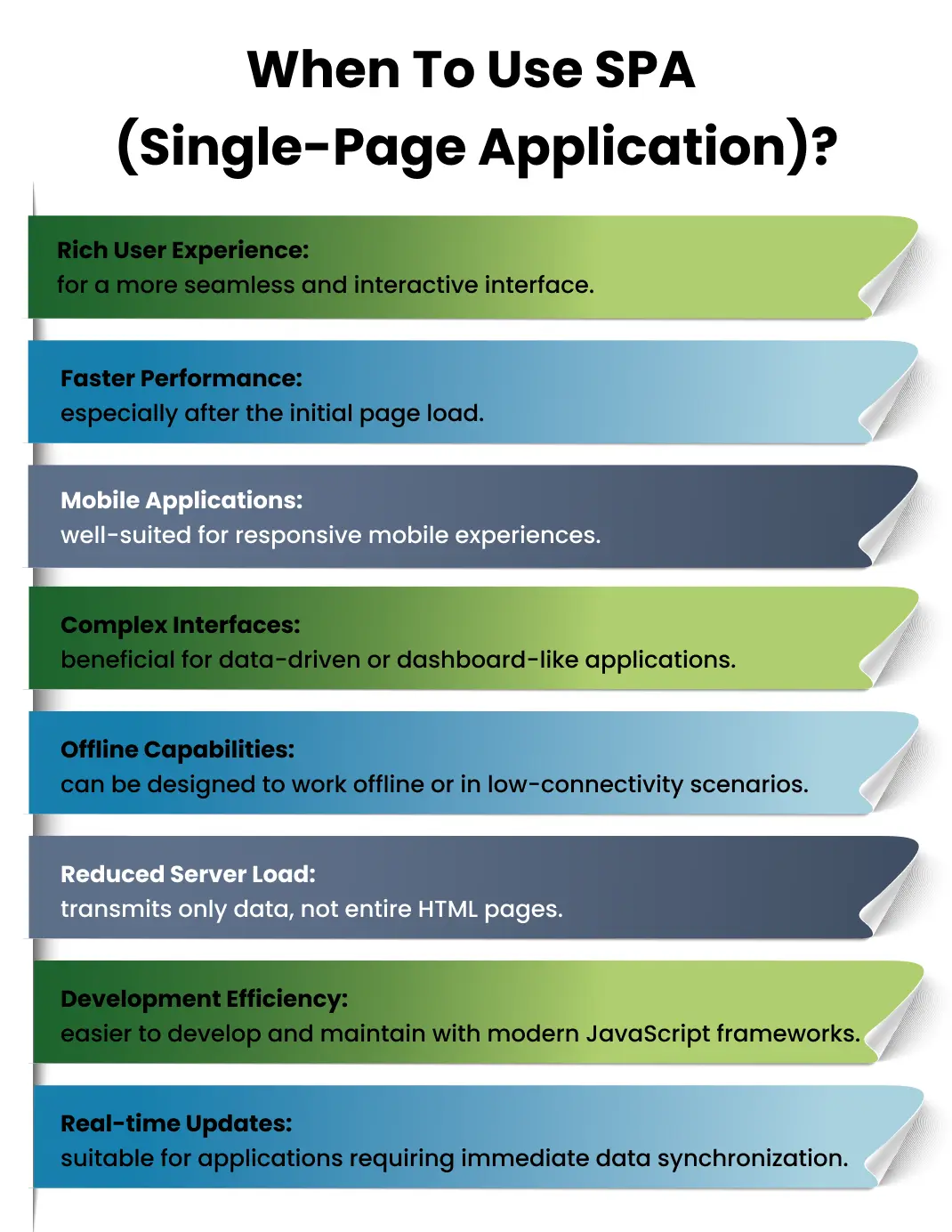
When To Use SPA (Single-Page Application)?

The perk of using SPA is its speed. Most resources SPA needs (HTML + CSS + Scripts) are loaded at the launch of the app and don’t need to be reloaded during usage. The only thing that changes is the data that is transmitted to and from the server.
As a result, the application is very responsive to the user’s queries and doesn’t have to wait for client-server communication all the time.
Single-page applications are excellent when you have a team of developers working together. It allows backend developers to focus on the API,
While the frontend developers can pay more attention to creating the best user experience based on the backend API and implementing a beautiful user interface.
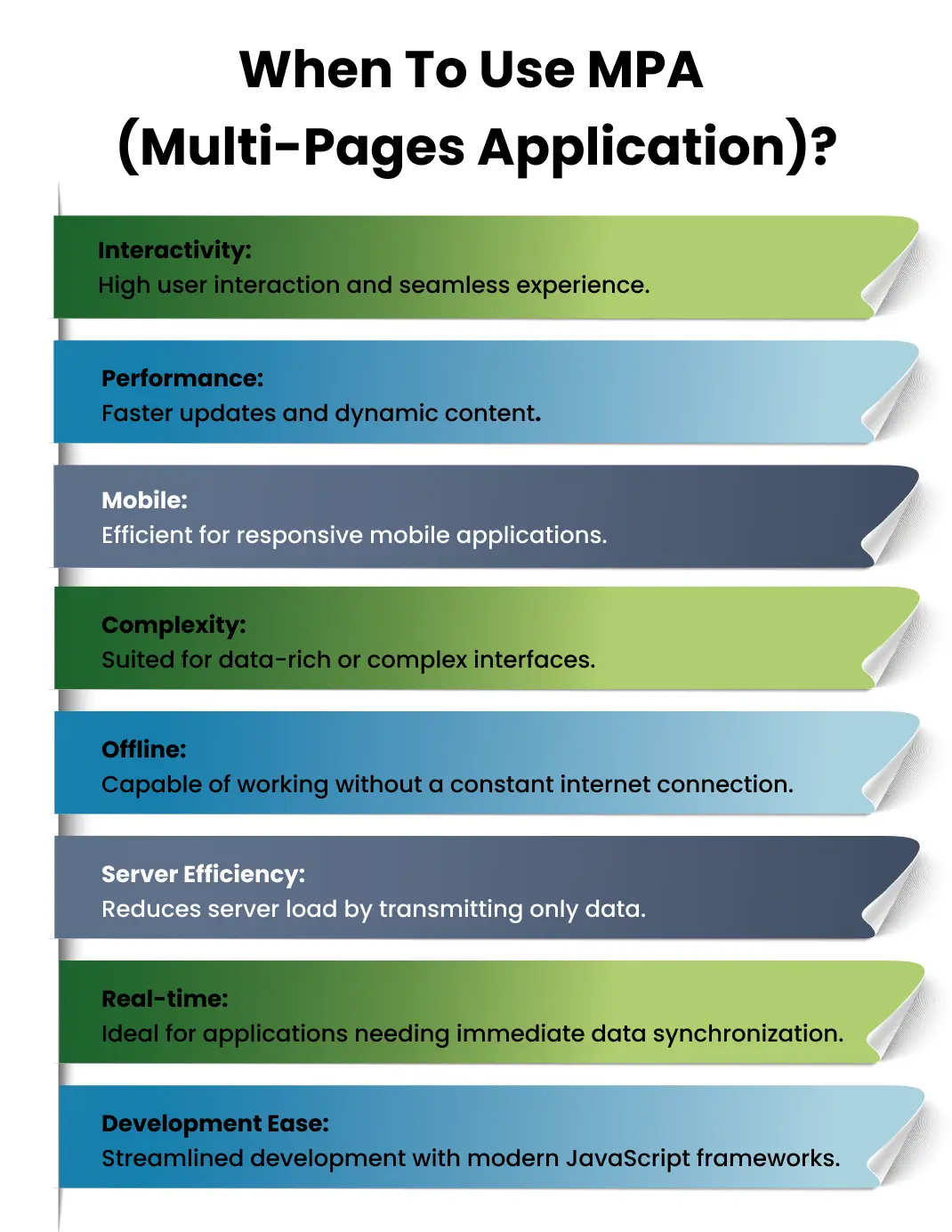
When To Use MPA (Multi-Pages Application)?

Large companies with a broad range of services and products would benefit from a more traditional multi-page application.
Such businesses include online stores, company sites, catalogs, and marketplaces.
While the frontend developers can pay more attention to creating the best user experience based on the backend API and implementing a beautiful user interface.
Finally, these types of companies would need search engine optimization options since a lot of them would want to be found in Google, Bing, and other search engines (to sell the products or services they offer.)
Also Read:
Which Technology Is The Best For Single-page Applications?

These days single page applications have become very popular, considering their huge potential in developing web and mobile applications. For building single page applications, a powerful framework is required.
Also, the frameworks should be capable of dealing with the complex architecture involved in developing various web applications in order to make them attractive and eye-catching.
There are top-three frameworks for the frontend – Angular, React, and Vue – and there is one main (their favorite) for the backend – Node.js.
Java script for SPA
Web browser JavaScript frameworks and libraries, such as AngularJS, Ember.js, Meteor.js, React, Vue.js, knockout.js, Ext.JS, and Svelte have adopted single page application principles. Apart from Ext.JS, all of these are open-source.
Node.js for Single-Page App Development
Node.js is preferred for single-page applications because Node.js is a powerful asynchronous tool that is blazing fast and combined with React makes it even more powerful, it also has an incredible ecosystem at NPM(Node Package Manager) and the best of all is that you code it in JavaScript like the Front so it’s an awesome mix because you don’t need to swipe between languages for front and back end.
Angular for Single-Page Applications
Angular is one of the open-source, front-end, JavaScript-based frameworks widely used in creating single-page applications on the client side. It has been developed by Google and the popular users of AngularJS include Microsoft, Google, and PayPal. AngularJS development enables faster loading of pages as there is quite less load on the server.

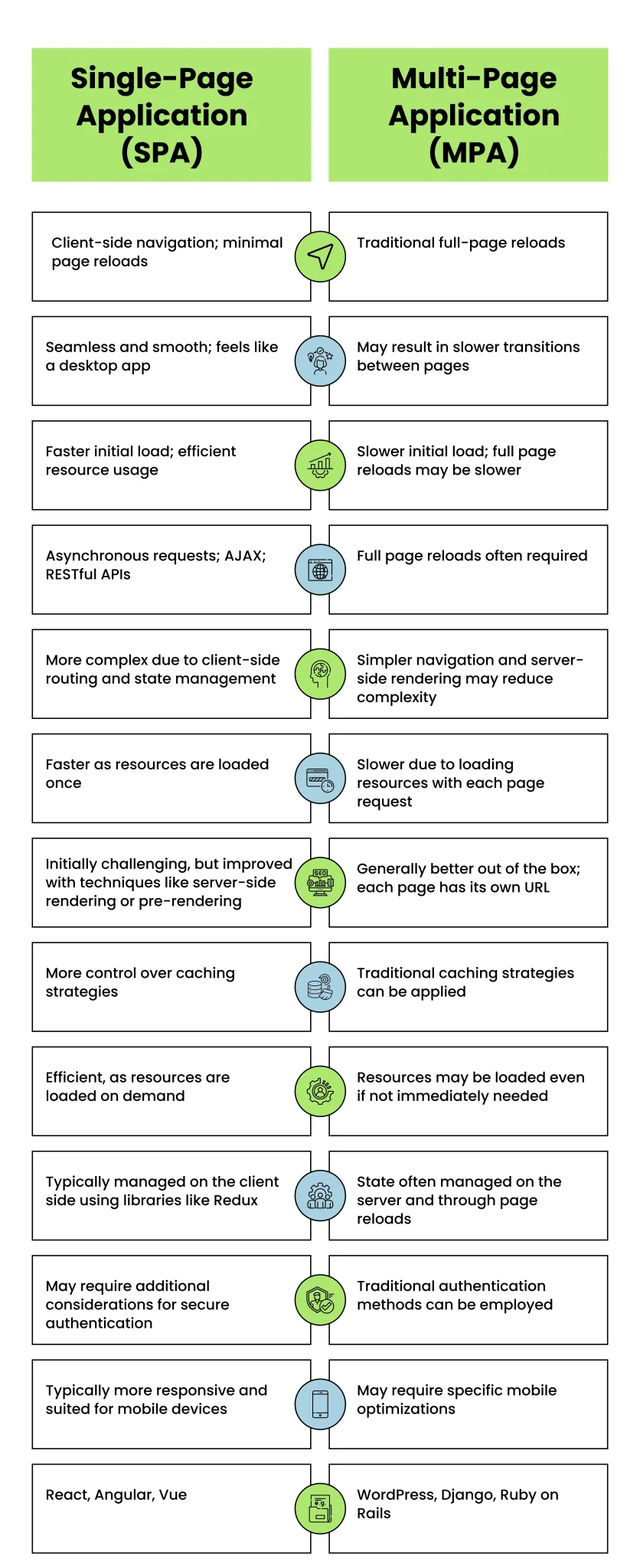
Single-Page Application Vs Multi-Page Application: Key Takeaways
- Use Multi-Page application if you have a large business, services or products which require multiple menu items and features.
- Go for a single page application, if you want to create SaaS platforms, Social networking site, or where search engine does not matter.
- If you have a future plan for building mobile applications, then create your base with a single page application.
- Multi-Page applications are more appropriate for online stores, business sites, the marketplace, catalogs.
Conclusion
As mentioned earlier, single page applications are the best bet if you have a single service or product to promote. On the flip side, go for multi-page applications, if you want to promote a business that has a slew of services and products. E.g Amazon or eBay.
Do you want to build a high-performance SPA or MPA for your business? We would love to be your development partner and help you through our holistic website and web application development services.
FAQs
What is the difference between single-page application and multi page application?
Single-page applications, (short-form SPAs) are web applications that download all the data at the time of the first click of the page. It won’t trouble you, once you have opened the app and won’t reload every time you click on something.
Multi page applications are web applications that have more than one page. Multipage applications load their pages every time a user clicks on different links. MPAs are separately built multiple pages that combine together and make a website.
Are single-page apps worth it?
Yes, single-page apps are definitely worth it. An important feature of single-page applications is performance. Less Coding, Offline Support, Engaging Effects, and Debugging with Chrome are some of the advantages of single-page apps.
How much does it cost to develop a single application?
Simple application development with a basic User Interface and a set of must-have features ranges from $40,000 to $60,000. Cost may vary depending on your requirements. You can use an app cost calculator service provided by us to estimate the exact cost.