Being a designer, as we begin structuring a site we think of a ton of thoughts. Be that as it may, legitimately executing them utilizing HTML or CSS can end up being a hectic activity. Supposing that your thought is dismissed or objected to by the partners or director then you would have a great deal to adjust upon for taking the app mockup starting over.
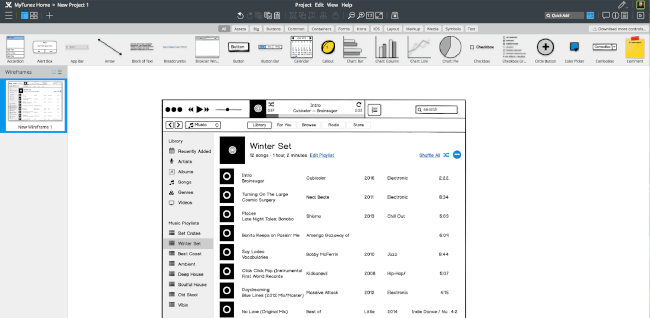
1. Balsamiq Mockups
With a free trial of 30 days and a basic plan beginning from $12 every month, Balsamiq offers a program-based Web UI mockup tool. It has all that you have to make a straightforward model like an assortment of symbols, catches, outlines, content generators, and different components. There is likewise a toggle button that lets you switch between a sketch-like format and a genuine interface.

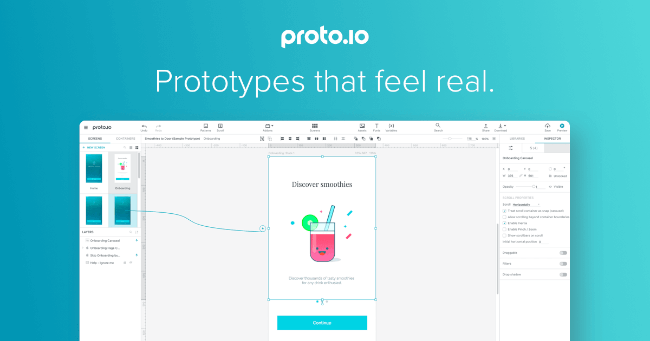
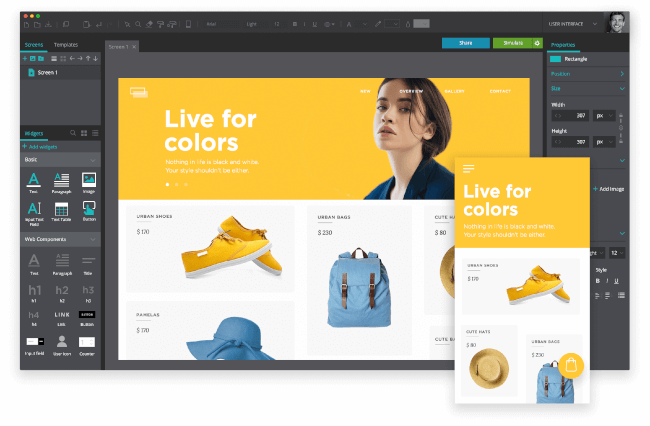
2. Proto.Io
Proto.io is a Web UI mockup device that gives a 15-day trial plan. If your point is to grandstand all the UX features which you need to include your site, including movements, this is a free wireframe tool that gives you the freedom to make a unique model.

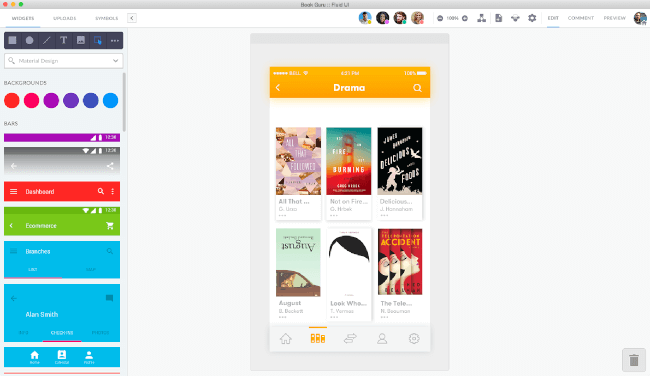
3. Protopie
Much the same as Proto.io, this tool permits intelligent prototyping with no coding information. Aside from applying all the most recent styling highlights in your structure, you can likewise control the sensor of brilliant handheld gadgets like tilt, contact sensors, sound, and so forth in your models.

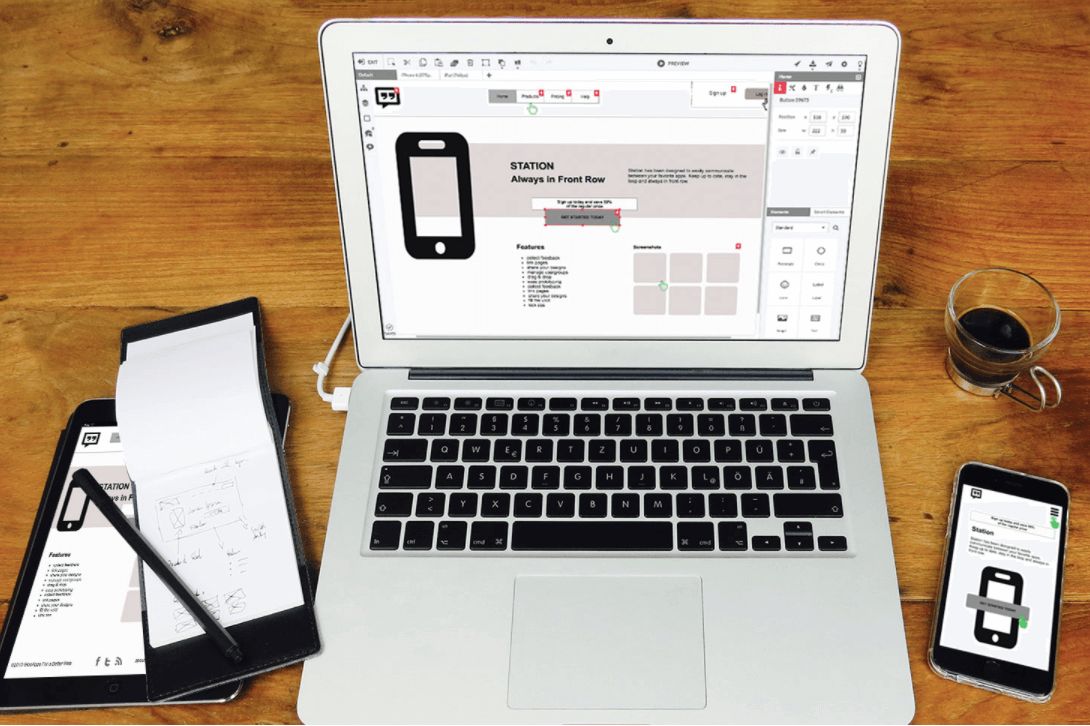
4. Justinmind
Justinmind is an app mockup free tool that permits you to make an interactive and useful model or wireframe. You can make each UI perspective that you need on your website, as dropdowns, toggle animations, include shadows and different impacts in your web components, and make a model for work area just as handheld gadgets.

5. Flinto
This is a Mac-based WebUI mockup tool that is well known among many around the world. You can make dynamic models having animated transitions, customized scrolling, audio cues, and different highlights.

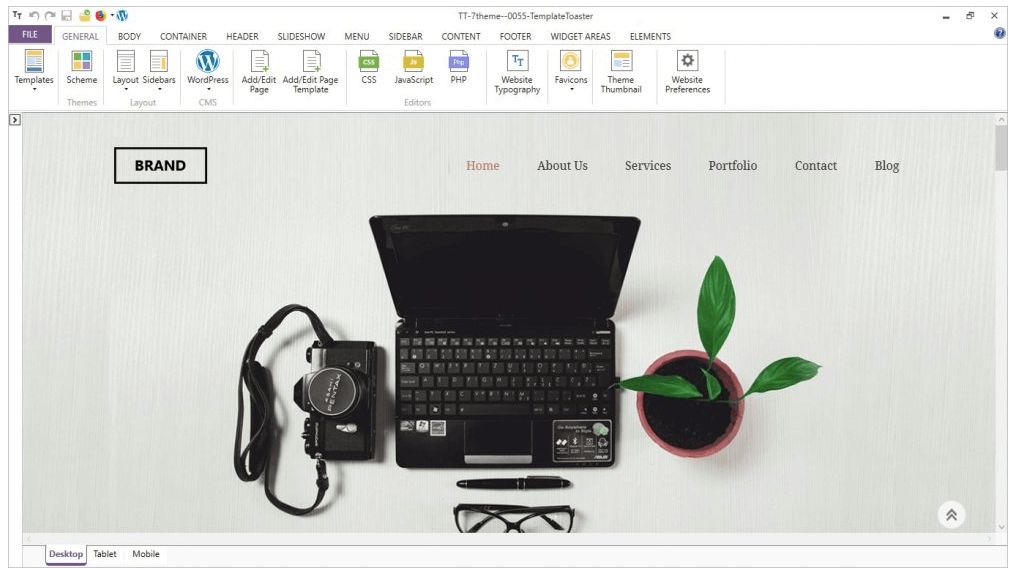
6. Template Toaster
TemplateToaster is a worthy desktop application ready to deal with substantial plan work. With an intelligent interface, it permits you to make responsive websites that are SEO-friendly too.

7. Sketch
This iPhone app mockup tool is mainstream among designers who want to work in macOS. The purpose of its fame is its effortlessness. Without a doubt, the tool is more natural than Adobe Photoshop and makes prototyping a simpler and less tedious activity. On the off chance that you have the thought prepared, you can make it alive using this mock-up tool.

8. HotGloo
This is a mobile app mockup tool, where you can spare your ventures disconnected or trade them as HTML for introducing to the partners. It is good overall gadgets and working frameworks and gives the choice to group coordinated effort where you can share a connection to make your task distinguishable to your colleagues.

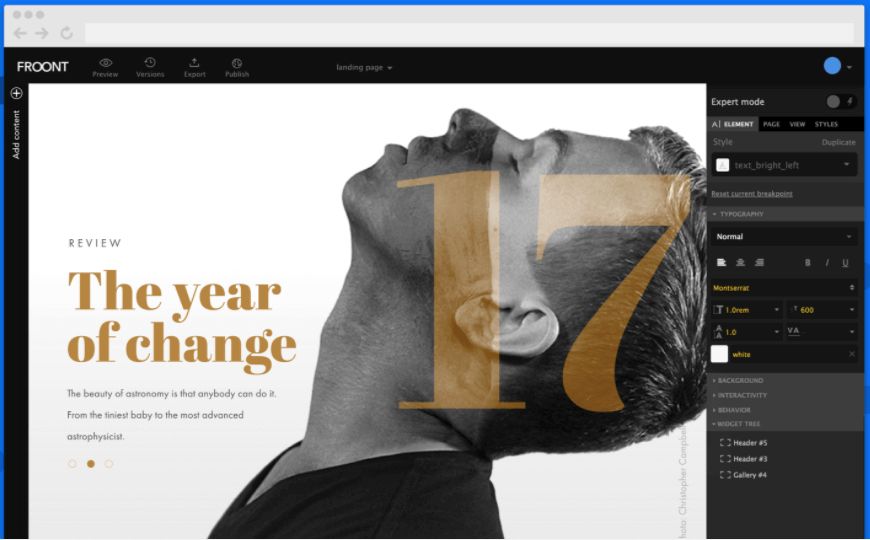
9. Froont
This free mockup tool is used by many organizations. For designing a single page responsive sites, the device is great. Aside from giving a visual drag and drop editor, it likewise empowers the planner to include behavioral animations in their models.

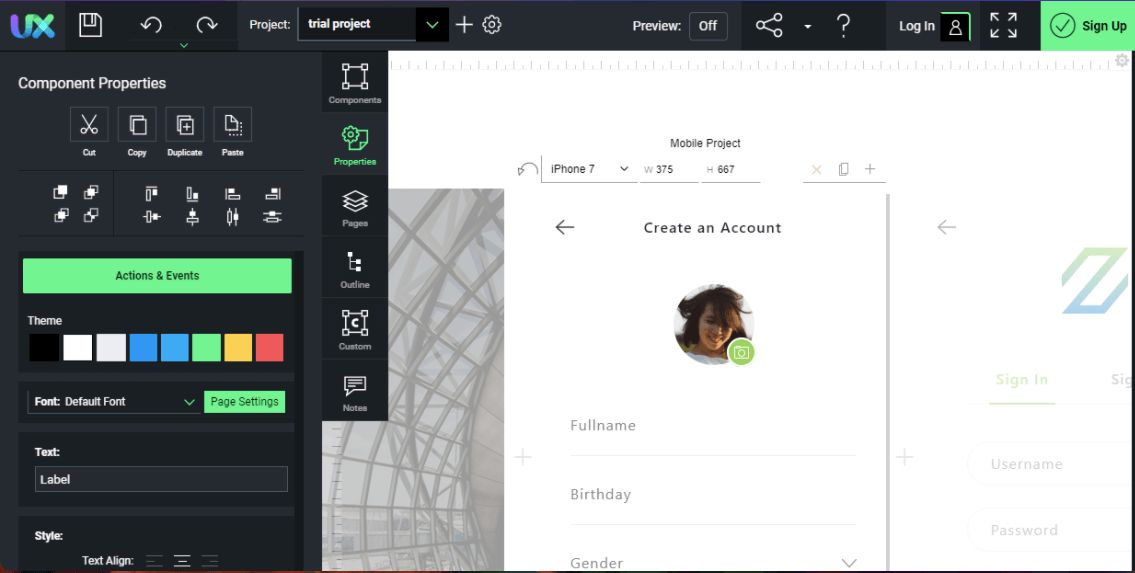
10. UX-App
This is another free app mockup tool implied for creators who need something for fast prototyping. Aside from including dazzling impacts and occasions in your plan, you can likewise welcome your group to remark on it and offer it through a connection and export to PNG or HTML format.

11. Invision
Invision gives the exact answer to the question, how to create a mobile app mockup, as it is a cloud-based Mockup tool that permits you to plan wireframes for desktop and mobiles. What makes it unique is an inbuilt coordinated effort tool where your colleagues can share their criticism alongside a smooth interface. It even permits analyzers to explore through the model and see whether all the routes and connections are functioning truly to form.

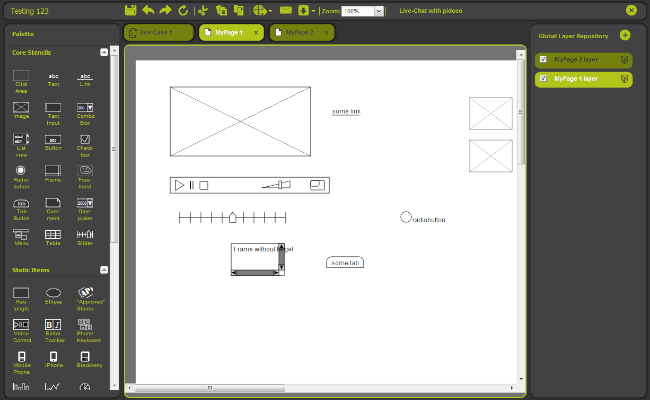
12. Pidoco
If you are clueless regarding how to design mockups for a mobile app, you can go for Pidoco. For making intelligent UX prototypes and static wireframes, Pidoco is the ideal arrangement. The wireframes can be reproduced in handheld gadgets too. Like every other device, it likewise empowers you to impart your work to your group.

13. Figma
If you are searching for a WebUI Mockup tool to know how to create an app mockup that designs just as prototyping, Figma is a great option. It permits you to switch between prototyping and planning with no compelling reason to send out or match up. Also, you can impart the model to your partners or partners by simply sending a connection.

14. Mockplus
This tool helps you to structure your wireframes easily with more than 3,000 icons and 200 components. You should simply drag them on the canvas as indicated by your thoughts and inside some time, your structure will be prepared.

15. MockFlow
This is another free wireframe tool to know how to create app mockups you can use this Mockflow tool where the components in the library are orchestrated categorically.

For instance, for making the model of a website page, you can get to the Web component pack. When you make the task, you can move it to various stages like “in progress” or “finished.”