Web app development is an important topic when it comes to user engagement. Web app architecture allows developers to design web apps that cater to visitors’ basic to advanced needs. The criteria can range from quick loading to simple navigation. The Web Application Architecture industry, according to Gartner, is a dynamic environment that incorporates new technology and raises security standards.
A major goal for any business is to avoid paying a lot of money to develop an application. To do so, you must first understand what constitutes good architecture. Will you be working on a web application development project? Is your architecture fit for the future? Is it scalable and market-sustaining? And how do you decide which components and functionality to include in a web application? Choosing the correct types can help you succeed, whether it’s for your own web project or for a client.
What Are Web Applications?
They are software that runs on a web server and is accessed by clients via an active web connection and a web browser (such as Google or Bing). Google Apps, Microsoft 365, and AOL Mail are all examples of popular web applications. The frontend of a web application is built using programming languages such as Javascript, CSS, and HTML, while the backend is built using any programming stack such as MEAN and LAMP. Knowing what a web application is can help you understand what web application architecture involves.
What Is Web Application Architecture?
A blueprint of simultaneous interactions between components, databases, middleware systems, user interfaces, and servers in a web application is known as web application architecture. It’s also known as the design that logically specifies the link between the server and the client for a better web experience.
Importance Of Web Application Architecture
Market trends shift over time, customer expectations shift, and a company’s growth is never-ending. Your business app will be falling into the enormous ball of mud architectural anti-pattern if you don’t have an architecture for your web app.
A well-designed web app architecture can manage a variety of loads and adapt to changing business requirements with ease, resulting in a quick user experience that increases app performance even more. You can also tackle multiple development tasks at once by breaking down the structure into smaller modules, which will cut down on development time. Furthermore, integrating new functionalities without altering the overall framework becomes easy.
For Ensuring Customer Satisfaction
From the aspect of user experience, investing in web application architecture, or a comprehensive blueprint of its functioning is essential.
It’s a vital element of designing any web app because it ensures that your design is efficient and scalable, which means that it’ll work in a range of situations and avoid downtime. Otherwise, business applications will irritate users with several issues, turning them off from collaborating with them.
For Getting Desired Business Results
The ideal web application architecture can save your company time and money in the long run by ensuring that your website is running at maximum capacity and without any issues.
Web app architecture, for example, enables web developers to create websites that scale well as traffic grows, as well as features like offline access (e.g., Google Docs), which are becoming needs and specific by today’s users.
Better App Performance
A strong web app architecture provides a high degree of flexibility, which refers to the app’s ability to react to changing market conditions and user needs.
The general structural vision allows developers to work on an app in multiple modules and introduce new features without disrupting the web app’s functionality.
Improvement in the App Security
Modern web application architecture secures each of its structural pieces individually by thinking of a web app as a system of numerous blocks.
As a result, overall security improves, allowing the software to withstand all common security threats such as malicious attacks. Adding new elements won’t jeopardize the security level attained because of the robust structure.
How Does Web Application Architecture Work?
Consider two separate programs (buckets of code) that run in parallel in a web application:
Client-Side Code
The front-end code (HTML, CSS, JavaScript) that responds to user input and generates the visual representation (user interface or UI)./li>
Back-End Code/ Server Code
The back-end or server-side code performs two functions: one is to respond to HTTP requests and return responses to the client, and the other is to store various types of data. Server-side code can be written in a variety of languages such as C#, Java, Python, Ruby, Node.js, PHP, and others.
The developers (or architects) of a web application must decide what the code on the front-end and back-end should do in relation to each other. These “code” decisions, however, are very high-level (what happens and where). Making code-level decisions is part of software design, not web application architecture design.
Layers Of Web App Architecture
Consider two separate programs (buckets of code) that run in parallel in a web application:

Web application architecture is made up of four distinct layers, each of which contains the web app’s components, with each layer performing a specific function. The four layers of web architecture are as follows:
Presentation Layer
The user-centric presentation layer is what the user sees and interacts with. The presentation layer, often known as the client-side, contains the specific user interface (UI) required for the display in question, as well as the logic responsible for browser communication and any code required to support user interaction.
Business Layer
The business layer represents the app’s logic, retrieving data from the persistence layer and processing requests back to the presentation layer according to business rules – this data interchange layer is also known as the “logic layer” or “application layer” for this reason.
Persistence Layer
Another logic level is the persistence layer, however, this one is just concerned with accessing, writing, or changing the database. The persistence layer, like the other layers, can be referred to as a data access layer.
Database Layer
The database layer, such as SQL Server or MongoDB, is where all the data is stored in the database. Changes to one layer don’t affect other layers in a layered architecture, eliminating interdependencies and resulting in more resilient software. On the other hand, the inclusion of layers in a basic app might raise the coding needs and result in a more monolithic product.
Also Read:
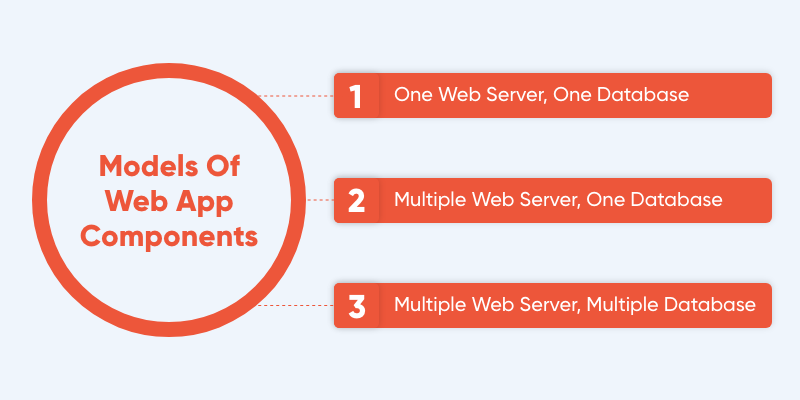
Models Of Web App Architecture

These aforementioned components are constructed using a variety of models. Echoinnovate IT is a strong believer in selecting the appropriate model to best fulfill your company’s needs while maintaining high app performance. Our developers are experts at determining the optimum architecture model for the type of web application you want to create. Let’s have a look at all of the possible options:
Types Of Web Application Architecture

Web app architecture comes in a variety of forms. You should have a good understanding of what they are and how they work before making your decision. That is something we will assist you with. Four major kinds of web application architecture are discussed here. Have a look at them!
Single Page Application Architecture
Only relevant content exists in this web application architecture. To accomplish this, it loads the necessary web page first, then dynamically updates the representation of its content with only the requested data.
In other words, it does not make requests to the server for additional pages to be loaded, but only for the sections of the webpage that are required.
Single-page applications help to improve efficiency and provide a more intuitive user interface.
Microservice Architecture
Microservices architecture enables developers to break down a web app into smaller, self-contained pieces that may be developed independently. This framework allows developers to increase their productivity while streamlining and speeding up the development process. Furthermore, a variety of programming languages are useful in creating this framework.
Microservice architecture has gained popularity in recent years as a result of its flexibility and reliability, with companies like Amazon, eBay, and Netflix embracing it for their complicated needs.
Serverless Architecture
To host a web application, developers collaborate with third-party service providers and cloud infrastructure services using serverless architecture. This architecture removes the need for infrastructure administration, which is perhaps the most difficult task in the web application development process. All you have to do with serverless architecture is focus on functional development.
Working on little functionalities in apps is possible with this web application architecture type. Amazon and Microsoft, for example, are two service providers that help with server management.
Also Read:
Progressive Web Application
Since 2019, progressive web apps have been one of the most promising web app innovations, providing a convenient and effective user experience accessible from any browser and device via a shared URL.
Progressive web apps are useful in a variety of industries, including entertainment, finance, and e-commerce. Lightweight, cost-effectiveness, cross-device compatibility, ability to attract online traffic, and a fully functional app experience are just a few of their primary advantages.
Web Application Architecture- Best Practices And Tools
The first step toward developing a web app is to design architecture. Your architectural strategies will determine its success. Don’t make the common mistake of replicating the strategies of other successful online applications. Because different businesses have different criteria, it won’t help you in any way. If you want your web application to succeed, make sure it has the following qualities in its architecture:
- High system flexibility and efficiency
- A well-thought-out coding structure
- Reusability of components
- Extraordinary scalability
- Application of security standards
- Stability and dependability
- There are sections for collecting user input.
Additionally, here are some tools that will assist you in providing your visitors with the finest web application experience possible.
- IDE tools: Cloud9, AWS, NetBeans, Github’s Atom, and Webstorm can aid with productivity.
- Integration tools: io, JitterBit, Cleo, and MuliSoft assist in providing a seamless and engaging user experience.
- Frameworks & Libraries: Django, Express, Veu, Python, Angular, and React are the most
- IDE tools: Cloud9, AWS, NetBeans, Github’s Atom, and Webstorm can aid with productivity.
- UX Builder tools: Sketch, Figma, and Invision are the 3 most
- popular tools for UX designing and improving user experiences.
Also Read:
Conclusion
The modern system architecture of web applications is intrinsically tied to its success. Keeping up with changing requirements is a difficult endeavor, and even a tiny blunder can cost you your product’s life. Stay ahead by embracing web app testing, a crucial step to avoid errors and protect your product’s viability.
A competent and experienced architect is needed to design a modern web application architecture that understands the restrictions and problems that come with it.
We have skilled engineers at Echoinnovate IT who can assist you in determining which framework and architecture will best serve your business needs. If you’re at a crossroads in your search for a web architect for your business application, we’re here to help. Let’s connect right now!
FAQs
How to start web application development?
The process of developing a web application has several steps. You might begin by describing the problem you want to tackle and planning your web app development workflow. Prototypes, validation, web app development, testing, and hosting are all included in the later stages.
What are the requirements for developing a web application?
For web app development, you’ll need a plethora of languages like JavaScript, CSS, HTML, PHP, ASP, and additional tools like web hosting, databases, and servers.
What factors influence the development cost of a web app?
The type of app, target platform, basic and advanced features, support plan, and other factors all influence the cost of designing a web app.